Teams App 如何使用设备的能力
我们以前讲到过,Teams有很多中可以扩展的方面,其中有一种是Tab,开发者可以开发一个web page/app,然后以tab的方式嵌入到teams里面。
除了基本的功能,这种tab也可以使用teams客户端设备所带的一些能力,比如:
- 摄像头
- 麦克风
- 相册
- 扫二维码
- 地理位置
有些这些能力,我们开发的tab就能完成更多更有趣的功能。这篇文章我们就来看看如何获取这些能力。
首先,每个teams app有一个manifest.json来描述app的一些基本信息,同样,我们需要在manifest里声明我们app所需要的设备能力。
"devicePermissions": [
"media",
"geolocation"
],
- media 是指 “摄像头”, “麦克风”, “话筒” 和 “相册”
- geolocation 是指 “获取地理位置” 能力
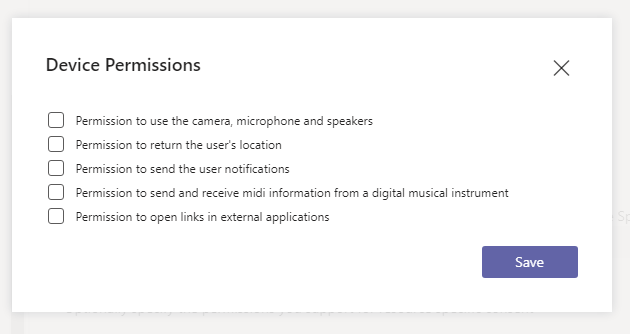
除了,在 manifest.json 文件里直接指定,我们也可以在 Teams 自带的 app studio 界面进行设置。

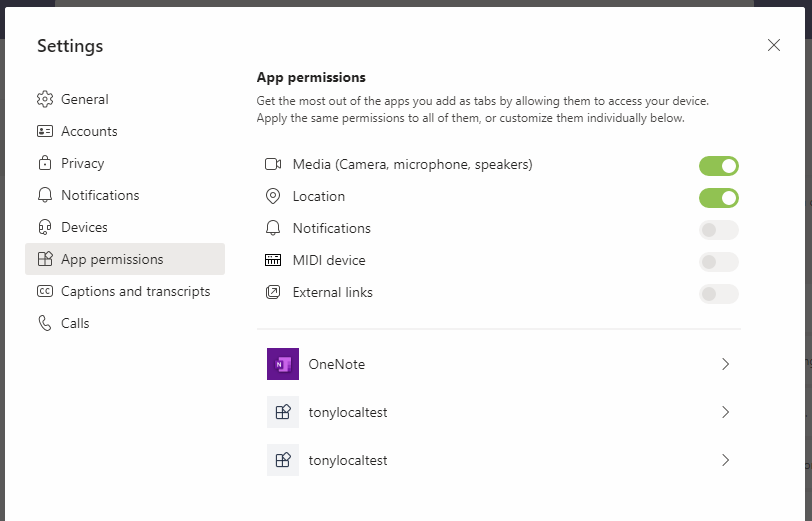
上传后,我们在设置里就可以看到 Teams 客户端已经允许了这两个设备能力

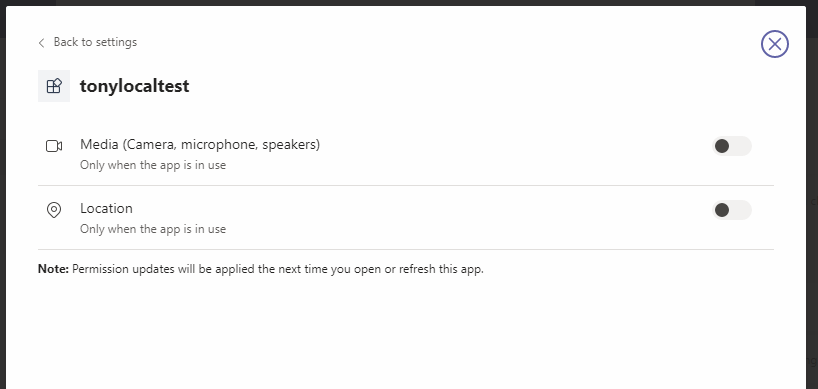
点击我们的应用,也可以针对每一个应用进行权限的调整。

注意:到目前为止,Teams的网页版本里还不支持,必须使用 Teams 客户端
有了权限的声明,我们接下来就可以在我们的web页面里使用标准的HTML5 api检查权限是否可用了
navigator.permissions.query({ name: 'camera' });
navigator.permissions.query({ name: 'microphone' });
navigator.permissions.query({ name: 'geolocation' });
navigator.permissions.query({name:'geolocation'}).then(function(result) {
if (result.state == 'granted') {
// 可用
} else if (result.state == 'prompt') {
// 不可用
}
});
然后我们就能使用如下的js来获取当前用户的地理位置信息:
navigator.geolocation.getCurrentPosition(function (position) {
position.coords.latitude;
position.coords.longitude;
...
});
或者拍照:
microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, files: microsoftTeams.media.File[]) => {
...
});
设备能力权限的有效范围
Teams目前的把设备能力权限的有效范围控制在”登入会话”级别,什么意思呢?就是我在当前这个设备登入后,允许权限的设置只针对这个设备的这个登入会话,如果换一个设备,那这些权限还是需要用户再次同意确认的。或者,如果你登出再登入,或者你切换租户,这些权限也需要用户再次同意确认。我个人觉得不同设备需要再次确认比较合理,但同一个设备登出登入或者切换租户也需要再次确认,这个有点过于麻烦了。不知道Teams以后会不会更改这个设计。
Written on July 24, 2021