入门 Teams Toolkit
两年多前我写过一篇介绍 Teams Toolkit 的文章,有些读者希望我能讲一下最新版本的使用,的确在过去两年间,Teams Toolkit 变化非常大,增加了非常多的实用功能,我接下去就用几篇文章来详细讲一下如果使用它来创建,开发,调试,发布 teams app。
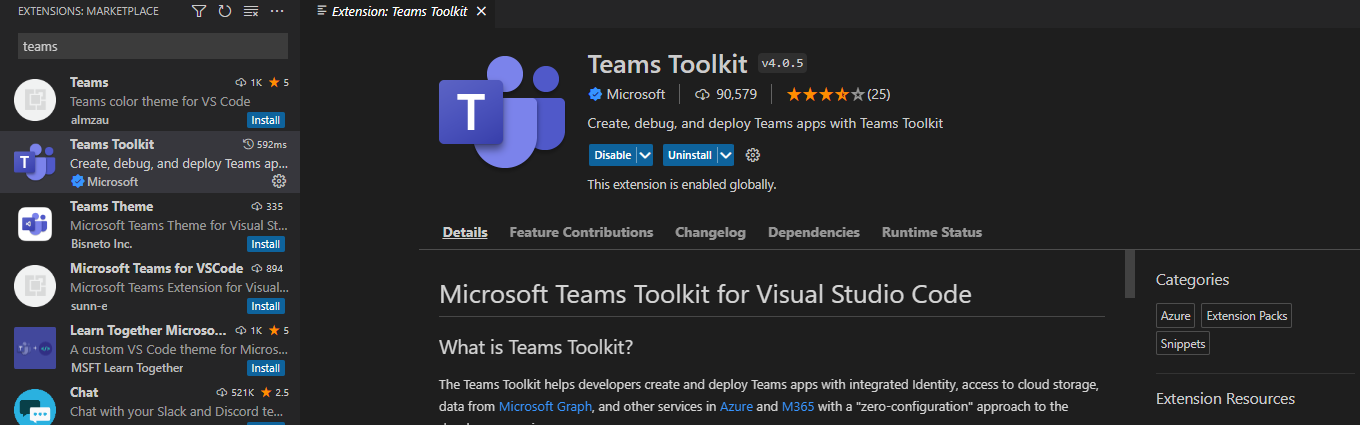
我们先来安装Teams toolkit,打开vscode,搜索 teams,安装。

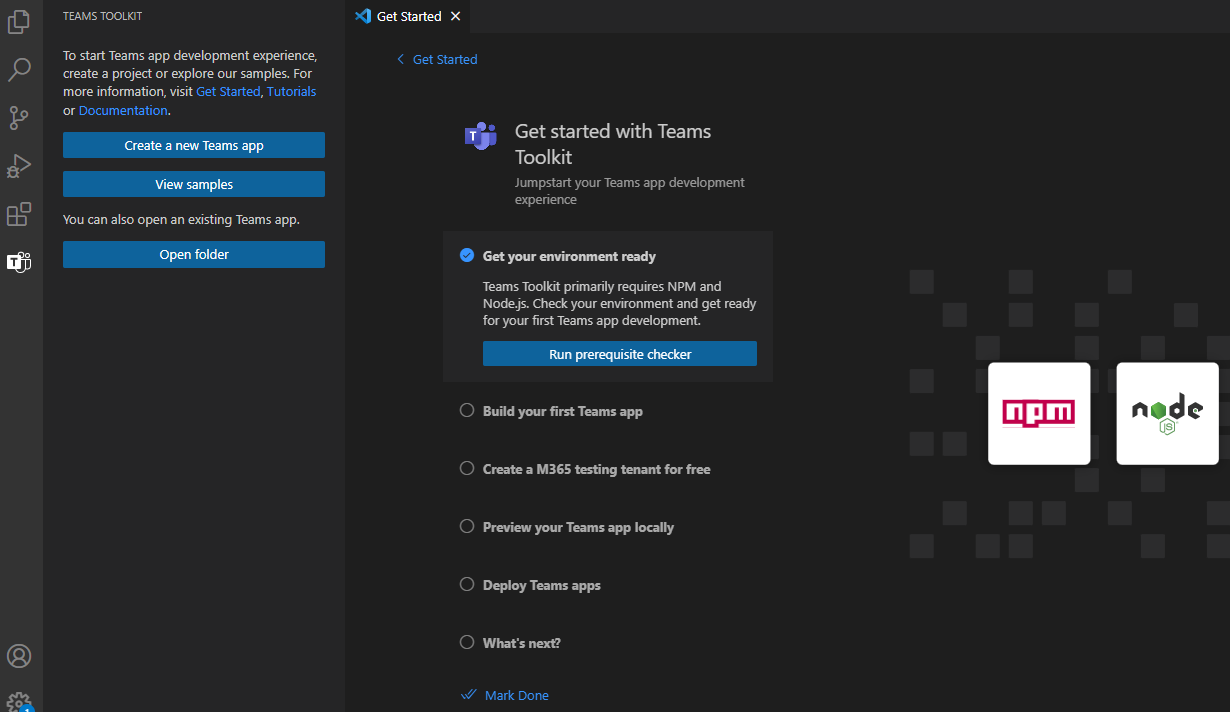
安装完后,在vscode的左侧菜单里就会出现一个 teams 的图标,点击后可以看到左面板,然后点击 “Get Started”,在开始界面中,Teams Toolkit已经帮我们准备好了我们的学习路径,从配置开发环境到 teams app 发布,一条龙服务。

之前有开发 teams app 经验的开发知道,teams app开发实际上需要的前置知识较多,即使要开发一个 hello world程序也不简单。单单在teams里创建app配置,如果是incoming webhook这种,则需要熟悉teams store,如果是上传manifest.json,则需要熟悉teams后台,要允许开发模式,我觉得 teams toolkit在这点上做的很不错,把开发teams app过程中可能需要的步骤和难点全部一条龙服务,尽可能的为开发人员提供自动化。
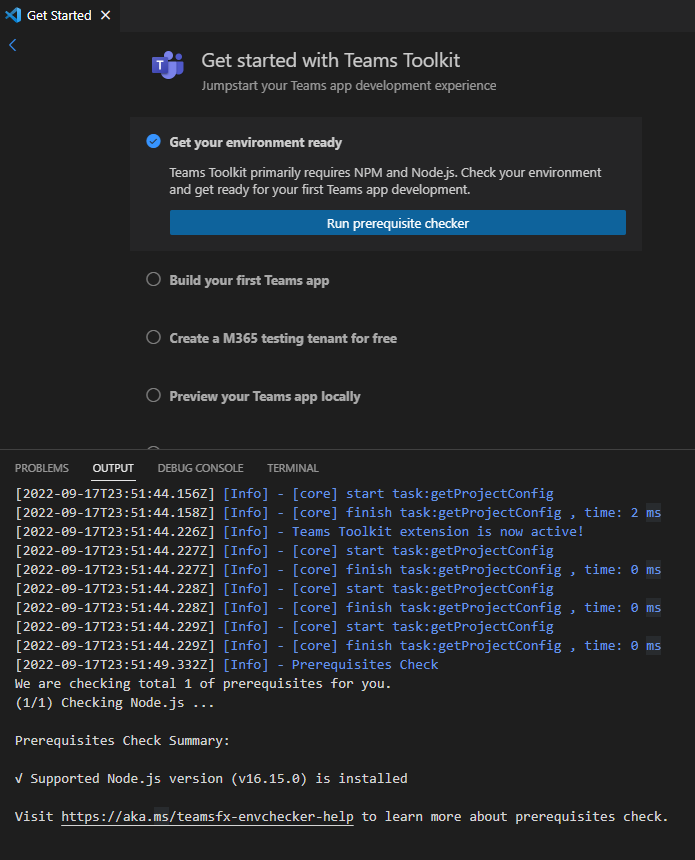
点击 “Run prerequisite checker”,可以看到它检测了你本地是否已经安装了 nodejs。如果没有安装的话,或者你的nodejs版本小于14的话,它会要求安装或者升级。目前官方推荐的nodejs版本是16。

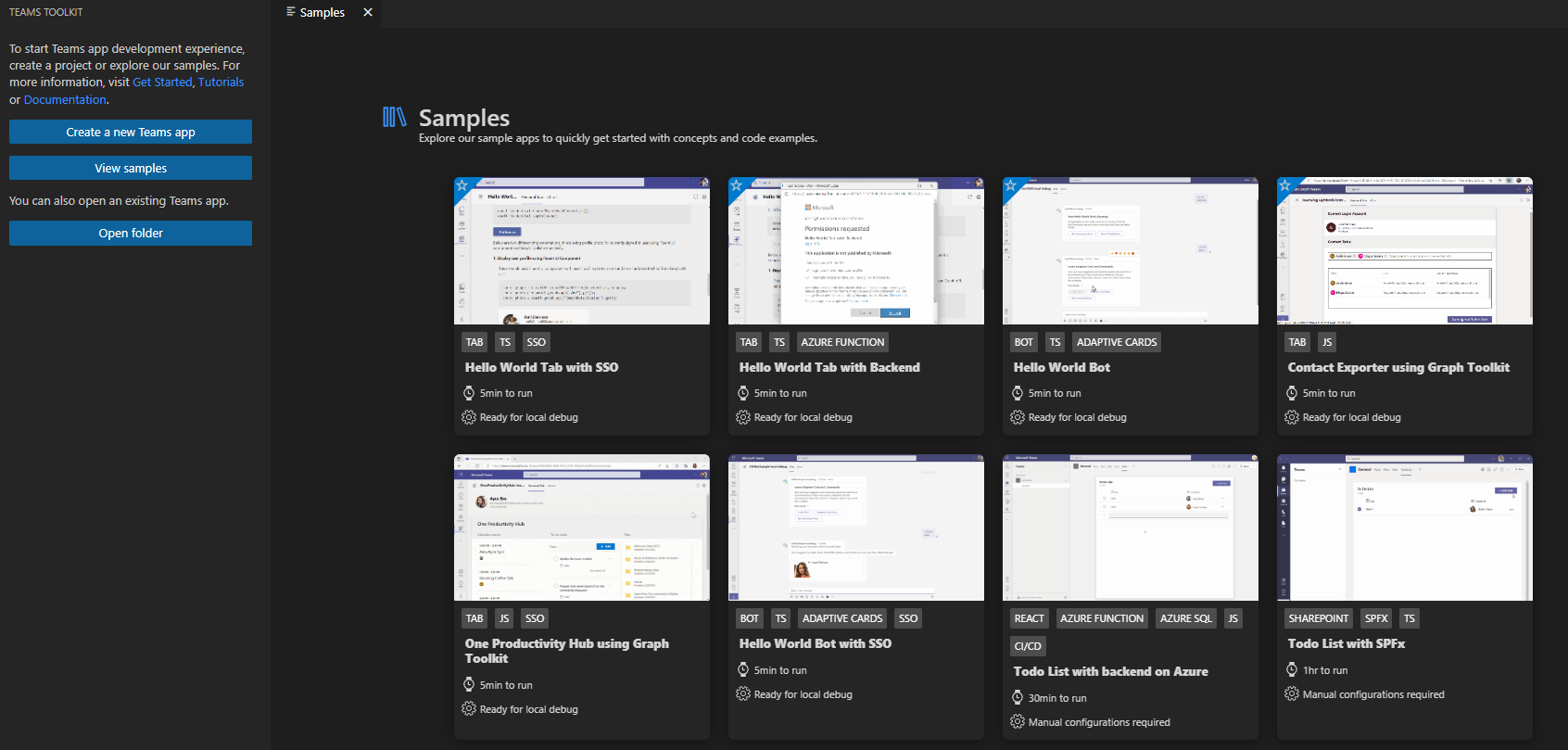
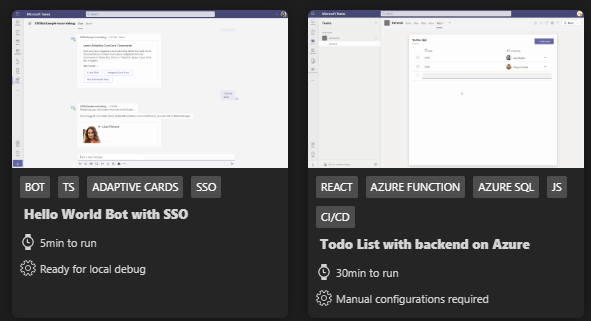
那我们现在来创建一个 teams app,看看 teams toolkit 给我们带来了哪些方便性,点击 “View Samples”,可以看到 toolkit 为我们准备了一些sample apps。

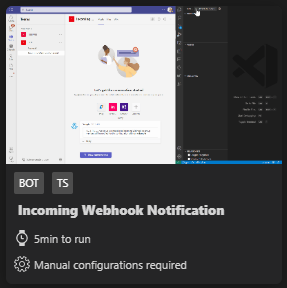
在每个sample下面都一些说明,我觉得非常有用,最有用的是预估的 app 搭建时间,其次是使用的开发语言(目前只有 JS 和 TS ),和可能涉及到的技术,是否可以本地调试。

Teams app开发的一大挑战是就是本地调试,整套配置下来对于初学者来说,学习曲线比较陡峭。
我们来创建一个最最简单的app试试看,找到 “Incoming Webhook Notification”,输入你需要放置代码的目录,Teams Toolkit会自动的把整套sample代码复制你的目录下。

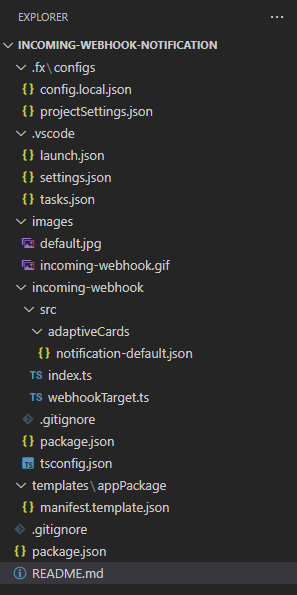
代码准备好后,toolkit会自动帮我们打开另一个vscode实例,新的vscode窗口里就是新建的代码项目。

在这里我先不展开介绍文件结构和每个文件的作用,我会在后面的文章中详细介绍。我们先来运行整个 app,先到 teams 里创建一个 incoming webhook 的url,然后找到文件 index.ts。把url 放到下面这行代码里:
const webhookUrl: string = "<webhook-url>"
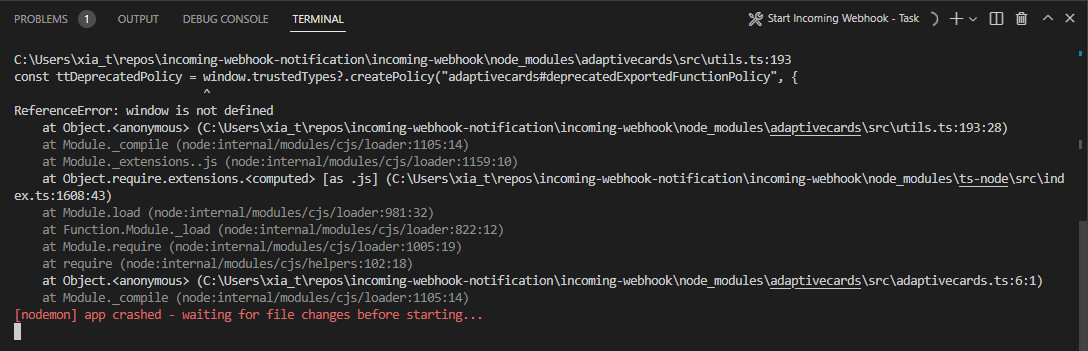
点击 F5 运行。由于 teams toolkit帮我们都配置好了,第一次运行的时候会自动帮我们安装 npm package,然后运行 index.ts。如果大家看到如下的一个错误,恭喜你看到了我这篇文章。

我花了1个多小时,各种研究,才发现是一个bug,https://github.com/OfficeDev/TeamsFx/issues/6127 。解决方法是在 package.json 文件里加上 "adaptivecards": "~2.10.0"
"dependencies": {
"@microsoft/adaptivecards-tools": "^1.0.0",
"adaptivecards": "~2.10.0",
"axios": "^0.26.1"
},
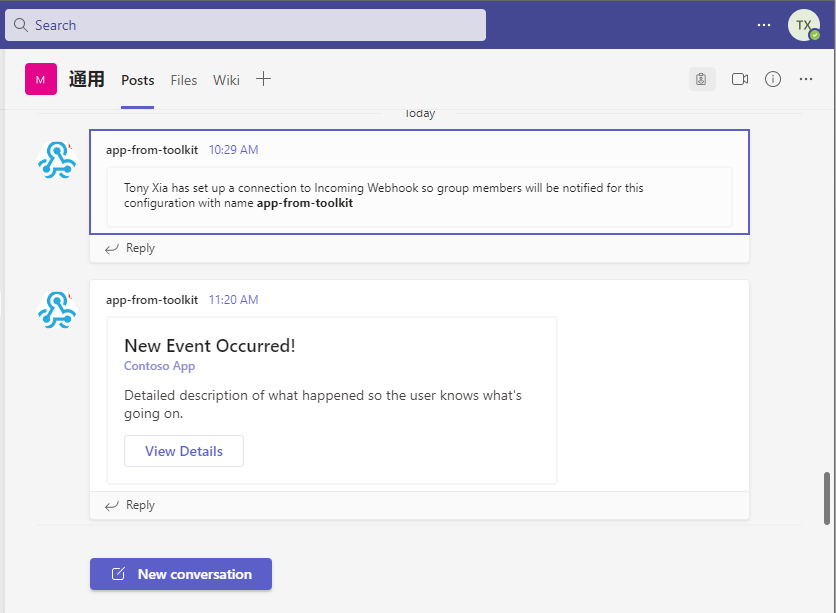
然后清除 node_modules 目录后,再运行 npm run install,npm run start,就可以看到在我们的team 里推送了 adaptive card。

整个过程中,虽然中间研究那个bug弄了很久,其他部分非常顺利,可见 teams toolkit 给开发人员带来了很多方便性。希望以后在sample code里的bug少一些,这样给第一次使用的人的感受会好很多。我接下来也会继续分享 teams toolkit的使用经验,让大家更容易上手 teams app 的开发。