Teams Developer Portal介绍
在去年的 Build2021 大会上讲到的 Teams Developer Portal 已经上线一段时间了,我这几天玩了一下,发现比之前的 app studio 强大了很多,所以赶快写篇文章和大家分享。
Developer Portal 有两种访问的方式,一个是网页版,一个是在 Teams 里直接使用,功能基本都一样,我这里就以 Teams app 版本来做一个介绍。
登入打开 Teams,在 Teams 里搜索 Developer Portal,点击 Add。

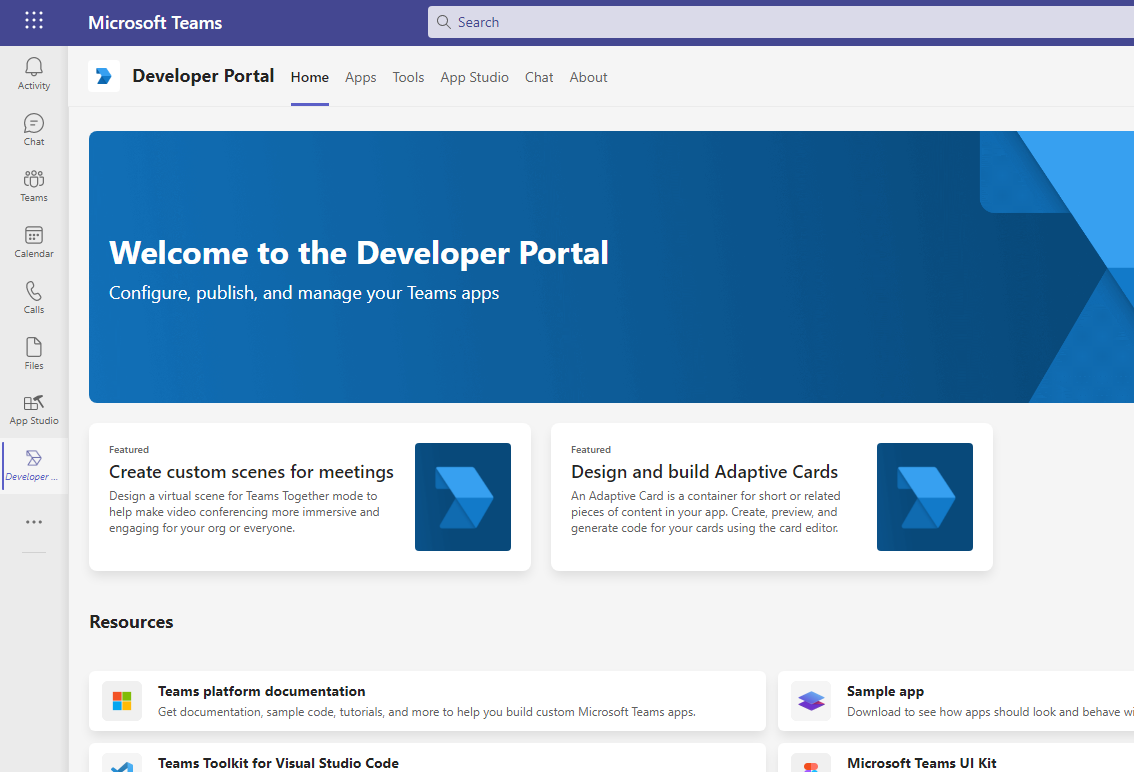
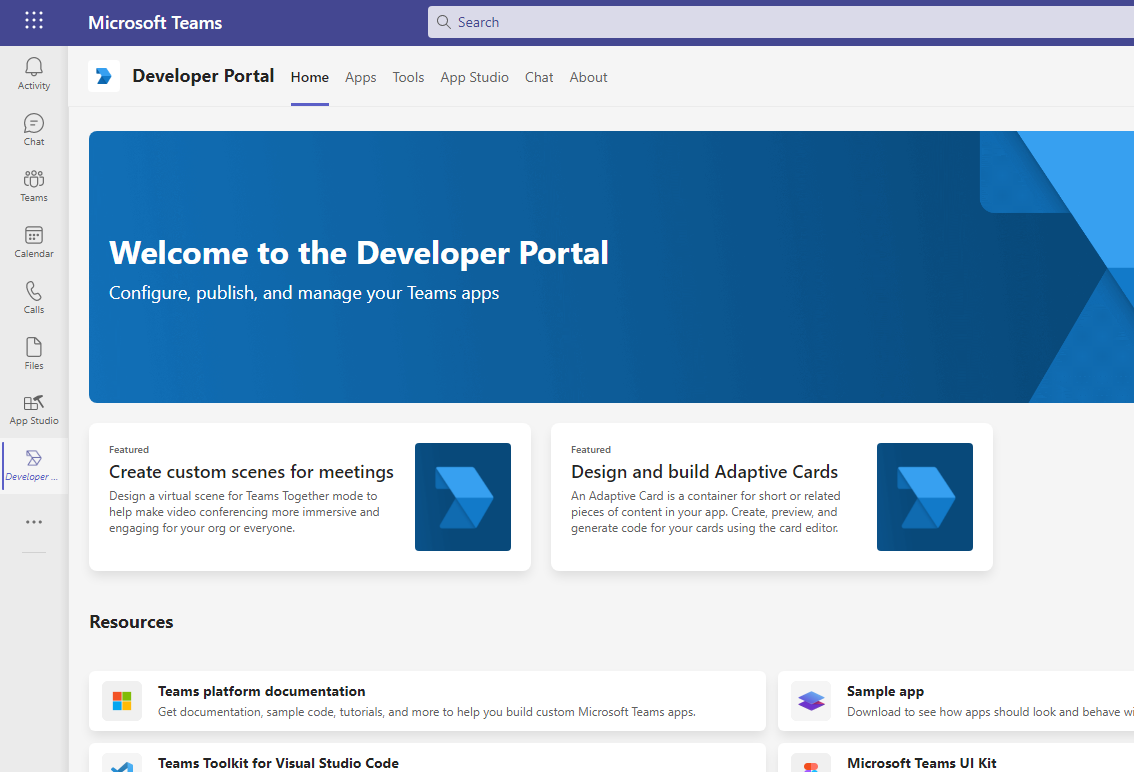
安装完后,就可以在 Teams 左边的工具栏里找到,点击后,就可以看到全新画面的 developer portal了。

上方一排都菜单,我们一个个看一下分别是什么。
App 菜单
从名字就可以想象到是用来管理 teams app的,点击后果然,它把我之前在app studio里创建的测试app都显示出来了。

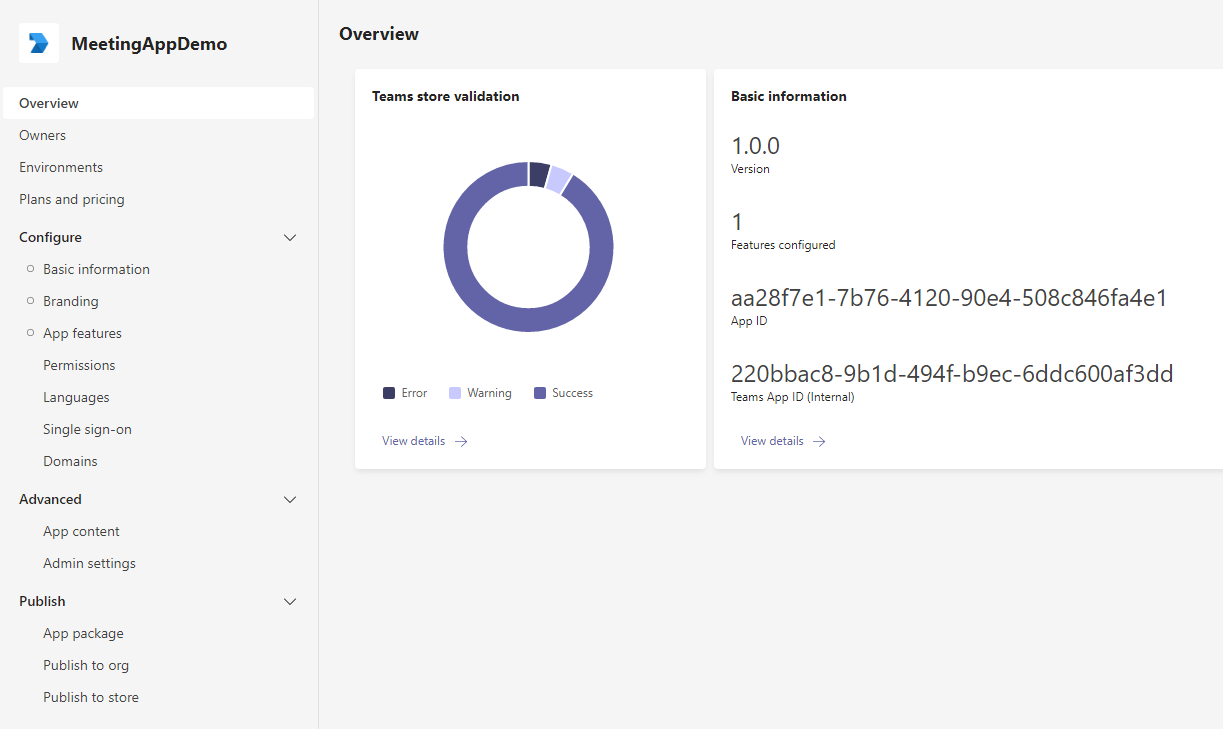
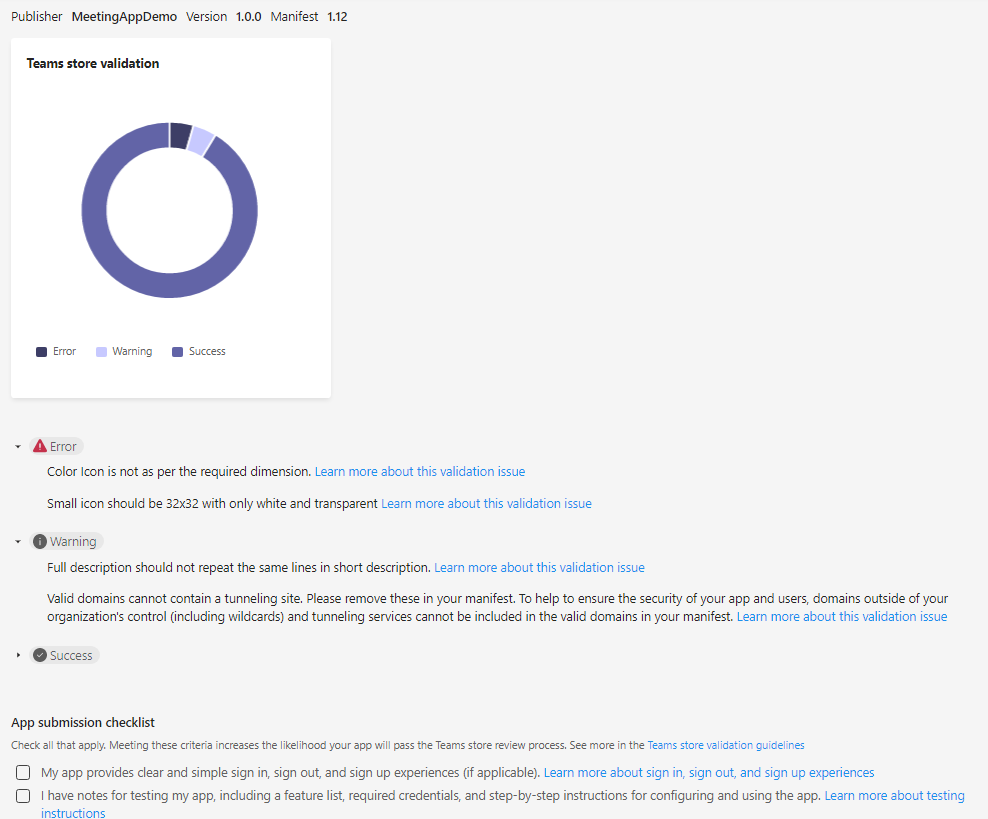
点击一个我之前创建的 MeetingAppDemo。左边的菜单和之前 app studio 里的菜单很相似,从菜单的名字我们也可以想到是什么作用。但是我发现一个很不错的功能,就是下图里的那个chart。

我一开始还没有看明白是干什么用的,我顺手就点击了下方的 View details。原来它是告诉开发人员,app manifest里有哪些地方没有符合 Teams Store的规范。我以前在提交我的第一个 teams app的时候,来来回回被要求改了不少于5次。都是因为一些文字没有符合规范,图标没有符合规范,等等。看来有很多人都遇到了类似的问题,所以微软就把审核的规范都做成了工具让我们在提交前就可以自己做一些检查。很赞!

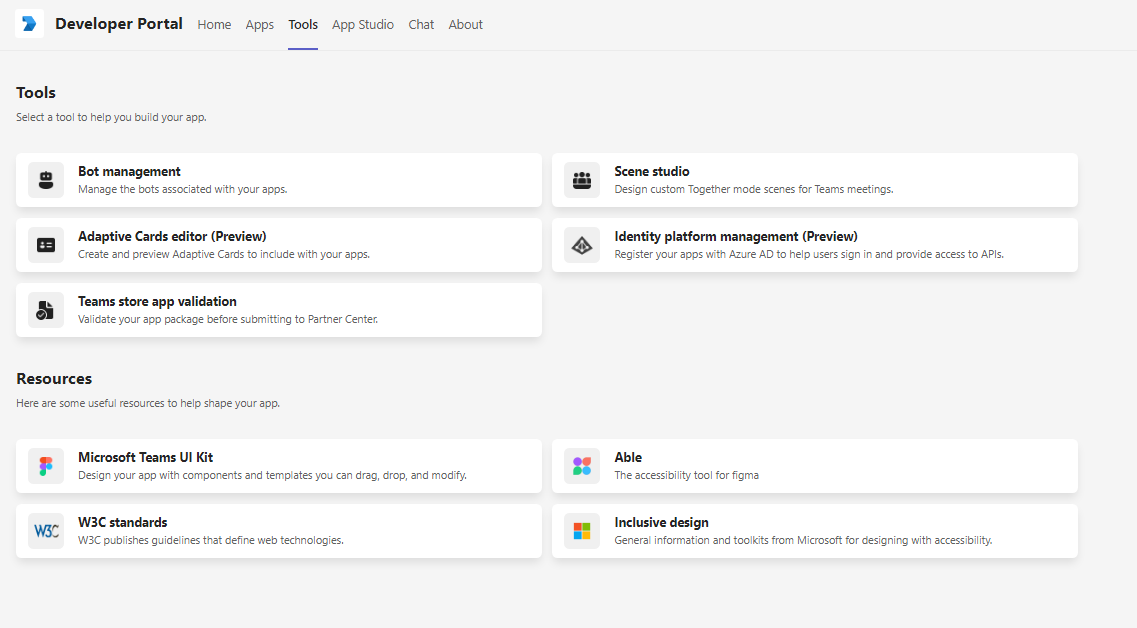
Tools 菜单

这里列出了好几个非常有用的工具,这些工具之前都分散在不同地方,Developer Portal把他们都整到了一起。
- Bot management。用来管理当前tenant下的所有bot账号。这个之前要去azure portal里找,很不方便
- Scene studio。可以来编辑 meeting together时候的壁纸,很有意思的一种扩展,下次我会单独写篇文章来介绍这个
- Adaptive Card edit。这个之前是在 Adaptive Card 的网站里的。因为teams app需要使用到很多 adaptive card,整合到这里合情合理
- Identity platform management。在Azure里注册app,之前也是要去 azure portal里完成的。
- Teams store app validation。提来提交 app时做一些验证的,这个和前面的类似。
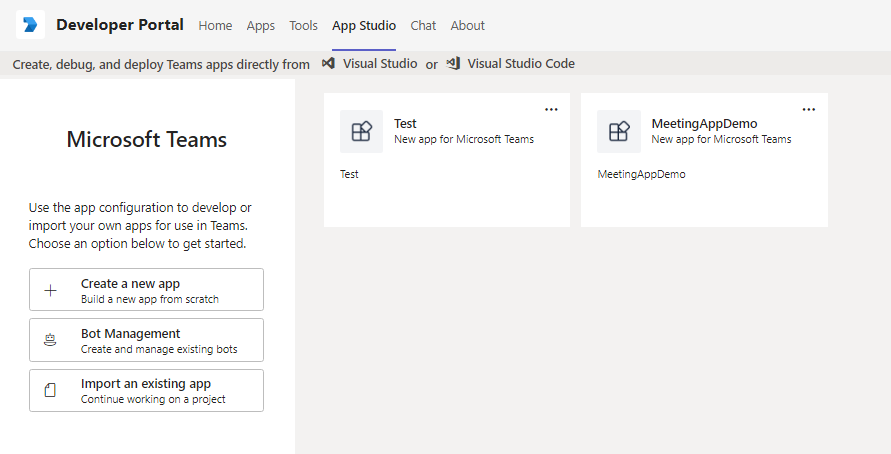
App studio 菜单

这个和之前的 app studio 的功能完全一致。我觉得只要是给习惯使用 app studio 的用户一个过渡。以后肯定会去掉,因为这个里面功能和第一个 apps 菜单里的功能是一样的。
看到这里,大家是不是都已经忍不住想要尝试一下了?赶快打开你的teams吧!