开发第一个Meeting App
今天我们来看一下如何使用c# net6 来开发一个 teams的 meeting app。首先先确保本地安装了最新版本的 net6。创建一个目录,然后在目录下输入下面的命令行,让 dotnet 来生成一个初步的asp.net core 代码框架。
dotnet new razor
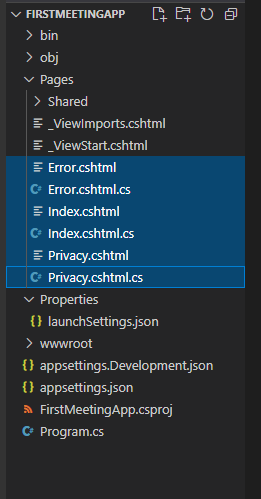
代码框架生成如下的目录和文件,我们可以删除不需要的文件:Error.cshtml.cs, Error.cshtml, Index.cshtml, Index.cshtml.cs, Privacy.cshtml 和 Privacy.cshtml.cs。

如果我们不需要默认的页面风格,我们还可以删除掉 _ViewStart.cshtml。
然后,我们为了调试方便,我们调整一下端口。打开 Properties\launchSettings.json 文件,把 http 的端口都改成 5000, 把https的端口改成 5001。改完后的文件和如下的类似:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:5000",
"sslPort": 44350
}
},
"profiles": {
"FirstMeetingApp": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
...
接下来我们打开 Program.cs 文件,删除如下这行,这样就不会强制跳转到 https 了。
app.UseHttpsRedirection();
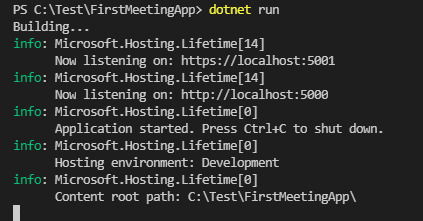
这些准备工作完成后,我们就可以尝试运行一下,如下:

可以看到,我们的程序已经在监听 5000 和 5001 端口了。
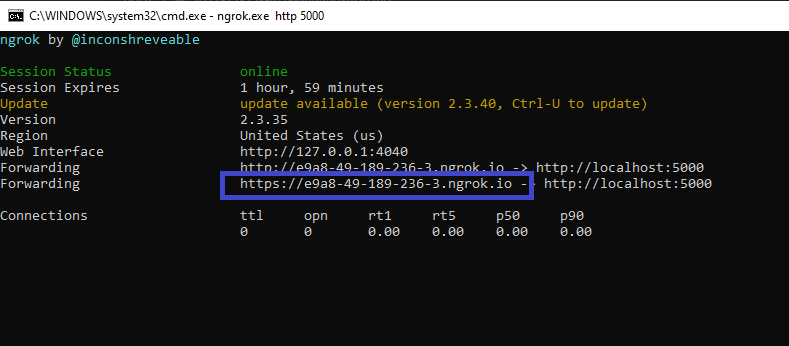
然后我们使用下面这个命令来启动 ngork,让端口 5000 可以暴露到公网上,这样 Teams 就可以发送请求到我们的接口了。
ngrok http 5000
记下 ngrok 生成的一个临时的公网 url。后面会用到。

回到我们的代码,在Pages目录下增加两个文件,一个是Configure.cshtml文件,这个页面是用来配置的。内容如下:
@page "/configure"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
</head>
<body>
My first Meeting App <br>
<script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js" crossorigin="anonymous"></script>
<script>
const mainPageUrl = 'https://e9a8-49-189-236-3.ngrok.io/MainPage';
microsoftTeams.initialize();
microsoftTeams.appInitialization.notifySuccess();
microsoftTeams.settings.registerOnSaveHandler(function (saveEvent) {
microsoftTeams.settings.setSettings({
entityID: "MeetingApp Demo",
contentUrl: mainPageUrl,
suggestedTabName: "MeetingApp Demo",
websiteUrl: mainPageUrl,
});
saveEvent.notifySuccess();
});
microsoftTeams.settings.setValidityState(true);
</script>
</body>
</html>
上面代码里有两个关键部分,第一个是 mainPageUrl,里面就使用到了前面保存下来的ngrok的url,第二个关键是调用 Teams SDK的顺序,显示初始化 .initialize(),然后是.registerOnSaveHandler(,最后是告诉 teams,配置页面好了,.settings.setValidityState(true)。
第二个页面是 MainPage.cshtml,也放在 Pages 目录下:
@page "/MainPage"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo</title>
<link rel="stylesheet" href="/static/styles.css">
<script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js"
integrity="sha384-6oUzHUqESdbT3hNPDDZUa/OunUj5SoxuMXNek1Dwe6AmChzqc6EJhjVrJ93DY/Bv"
crossorigin="anonymous"></script>
</head>
<body>
<h1>MainPage</h1>
</body>
</html>
这个页面比较简单,只是做个sample,后面我们再会展开讲这个。
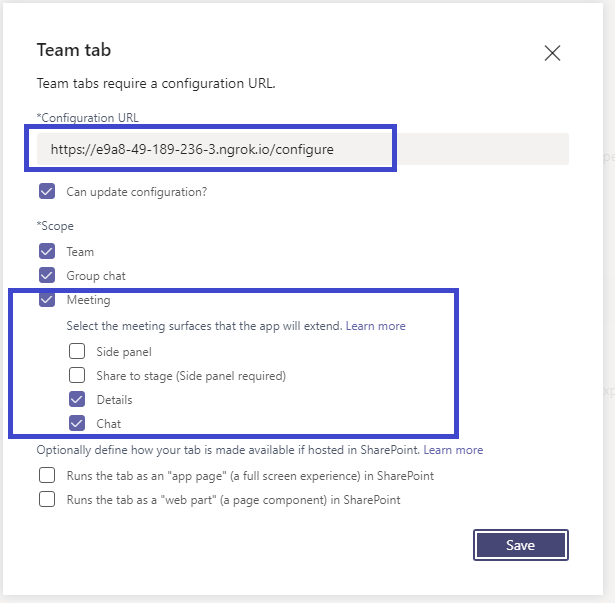
代码完成后,我们就可以打开 Teams 的 App Studio,新增一个app,然后在 Tab 中进行如下的配置。

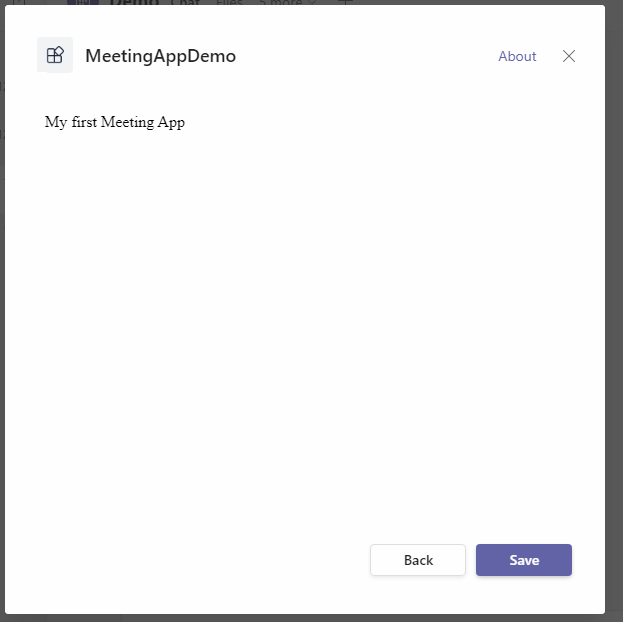
完成后,我们就可以把这个 app 安装到一个 meeting中去。选择一个会议,点击安装后,就可以看到如下界面,这个就是我们的 Configure.cshtml 的页面所显示的内容。

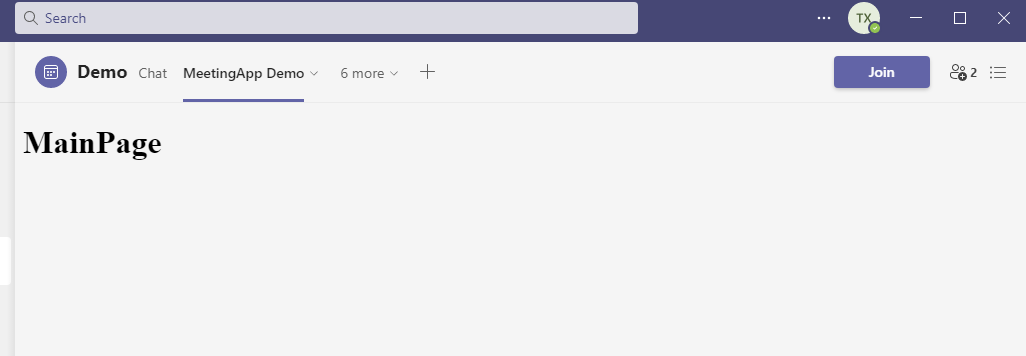
点击 Save 按钮后,就可以在会议聊天界面和会议详情界面里看到多了一个tab,名字叫 MeetingAppDemo,这个名字也是在 Configure.cshtml 里指定的,而 tab 的内容是由 MainPage.cshtml 里的内容。

可以看到我们已经完成了我们第一个 teams meeting app,比较简陋,不过开发过程也足够简单。我们后面再来展开在这个 tab 里我们可以做什么事情。