会议中的Meeting App
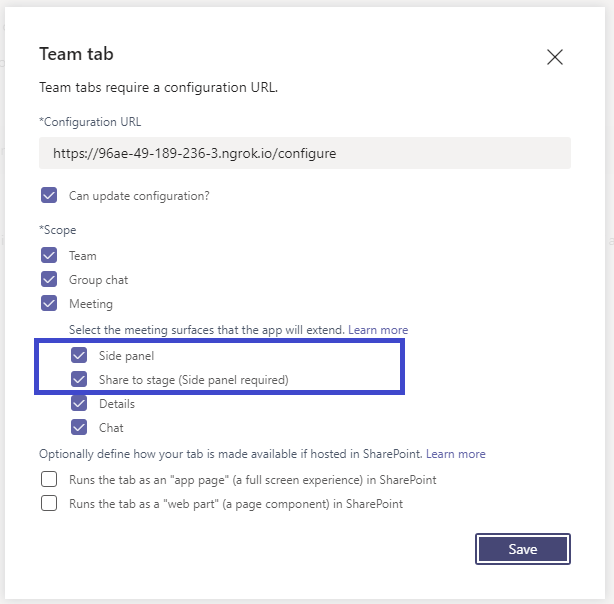
接着我们上两篇博客文章,我们说了如何开发会议前和会议后的 meeting app,那如何开发一个会议中的 app 呢,实际上比较简单,我们只需要在 tab 的配置项中勾选下面这两个选项即可。

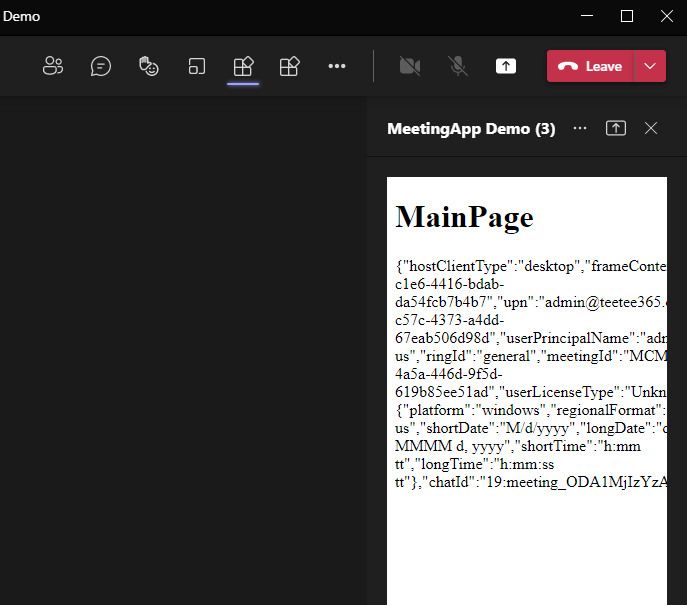
勾选后,我们安装app到我们的一个会议中,然后开始会议,在会议的工具条上就可以看到我们的app的图标,点击后就会出现侧边栏。如下图:

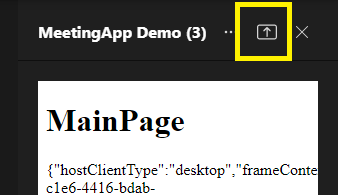
在侧边栏的上方有一个向上的小箭头。这个图标和共享桌面的图标类似,点击后实际上就是共享我们的app给所有用参与会议的人

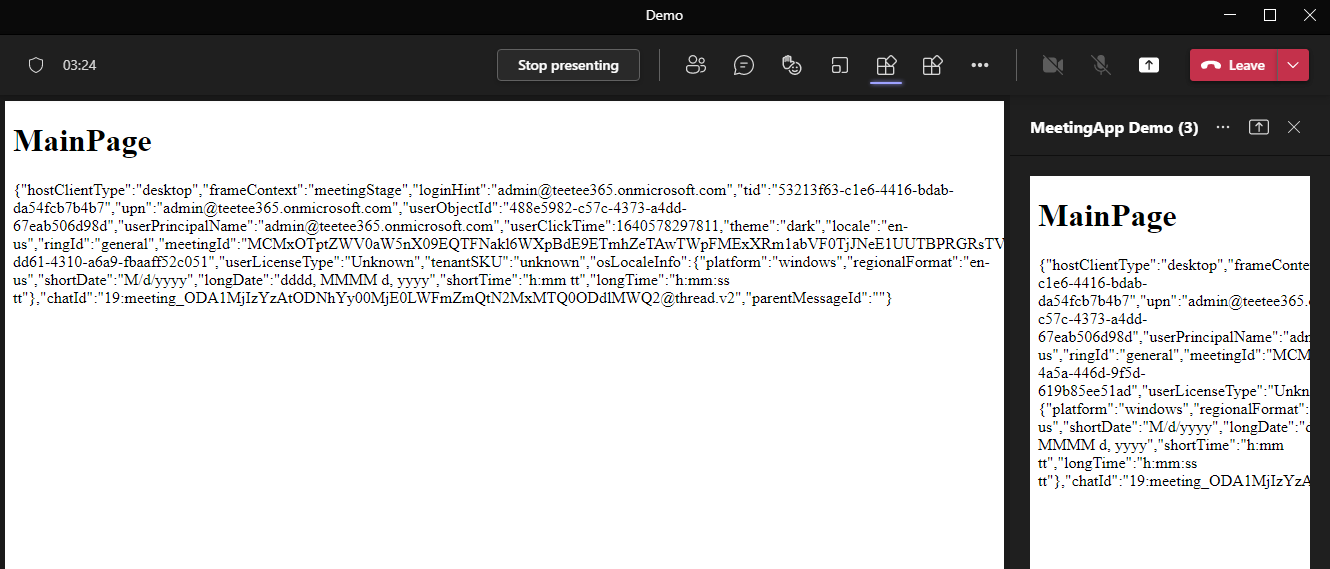
所有参与会议的用户都会在会议窗口的正中间显示出我们的app,如下图所示。

这个功能就是我们前面所勾选的 “Share to stage”。
看到这里,大家可能会问,前几篇文章提到的tab,和这里的侧边栏的tab,和stage中的tab,我们都是使用同一个页面,那如果我们想要显示给用户看不同内容,有什么方法吗?也就是说这个页面本身如何判断出自己当前是怎么被 teams 调用到的。
到我写这篇文章的时候,官方文档里我并没有找到答案,所以我自己做了一些实验,一开始的设想是url,所以我把url都打印了出来,发现 teams 并没有在url上做什么特别的设置,实际上我觉得 teams 可以在 query string上做一些处理。
做了一些尝试之后,我发现上篇文章讲的 getContext 中一个参数 frameContext 就可以表明当前页面所在的场景。
我们在 Configure.cshtml 里增加这个脚本。
...
<div id="meeting-context"></h1>
...
<script>
microsoftTeams.initialize();
microsoftTeams.getContext(function(context) {
document.getElementById('meeting-context').innerText = "FrameContext: " + context.frameContext;
});
同样,我们在 MainPage.cshtml 里也加上类似的代码:
<body style="background: white">
<h1>MainPage</h1>
<div id="meeting-context"></div>
<script>
microsoftTeams.initialize();
microsoftTeams.getContext(function(context) {
document.getElementById('meeting-context').innerText = "FrameContext: " + context.frameContext;
});
</script>
</body>
让我们再来重新安装和使用 meeting app,看看能得到什么内容。
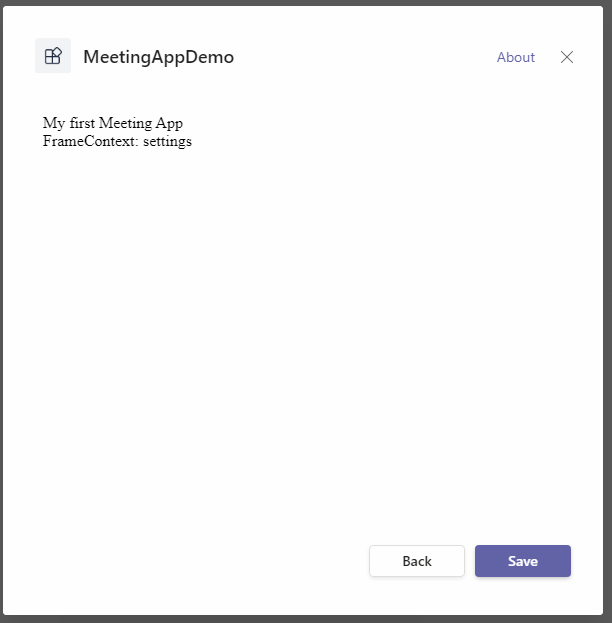
这个是安装页面:

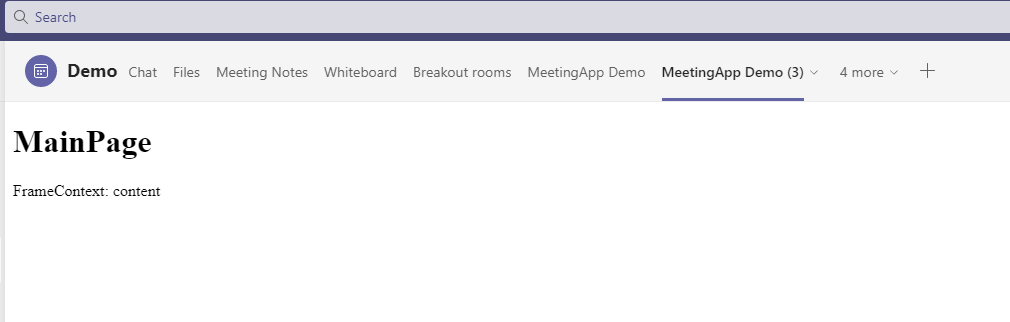
这个是会议聊天界面里的tab:

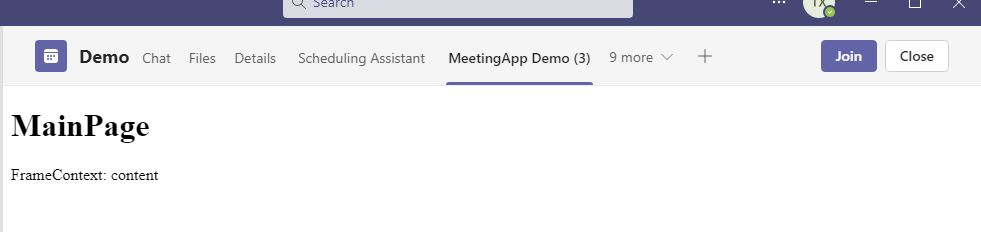
这个是会议详情界面里的tab:

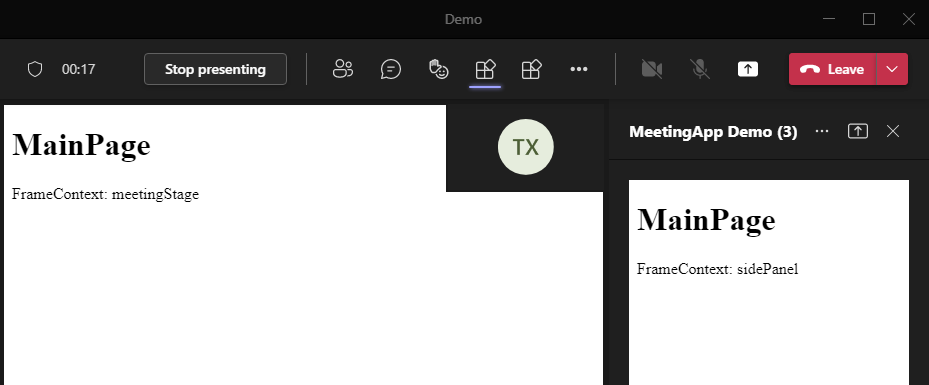
这个是会议中的侧边栏和共享app的界面:

可以看到我们得到了不同的值,在配置界面是 settings,在会议聊天界面和会议详情界面是 content,在会议中的侧边栏是 sidePanel,在 stage 界面是 meetingStage。有了这些信息后我们就可以在我们的页面中显示不同的内容了。