Teams Meeting App的 task 弹出框
前几篇文章我们介绍了 Teams Meeting App 的各种类型和如何从无到有的使用 net6 和 c# 来开发一个 Teams Meeting app,那今天我们开始讨论一些 meeting app 的高级互动: task 弹出框。我们先来快速修改一下之前的代码,看看什么是 task 弹出框。
打开 MainPage.cshtml 文件,加入如下代码:
<body style="background: white">
...
<button onclick="add()">Add</button>
<script>
microsoftTeams.initialize();
const add = (status) => {
let taskInfo = {
title: "Add an item",
height: 250,
width: 250,
url: `https://96ae-49-189-236-3.ngrok.io/TaskDialog`,
};
microsoftTeams.tasks.startTask(taskInfo, (err, result) => {
});
};
</script>
</body>
要注意的是,上面url的domain是ngrok生成的域名,所以大家自己的代码肯定和这个不太一样。我们在页面上增加了一个按钮,当用户点击按钮后,我们调用了 teams js sdk的 tasks.startTask() 方法,这个方法可以传入弹出框的宽度,高度和标题。
然后我们增加一个 TaskDialog.cshtml 文件,内容如下:
@page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo</title>
<script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js"
integrity="sha384-6oUzHUqESdbT3hNPDDZUa/OunUj5SoxuMXNek1Dwe6AmChzqc6EJhjVrJ93DY/Bv"
crossorigin="anonymous"></script>
</head>
<body style="background: white">
<button onclick="sendResult()">OK</button>
<script>
microsoftTeams.initialize();
const sendResult = () => {
const taskResult = {};
microsoftTeams.tasks.submitTask(taskResult);
return true;
}
</script>
</body>
</html>
在TaskDialog页面里,我们放了一个按钮,当用户点击按钮后,我们调用 teams 的 tasks.submitTask() 并且传入 task 的结果。
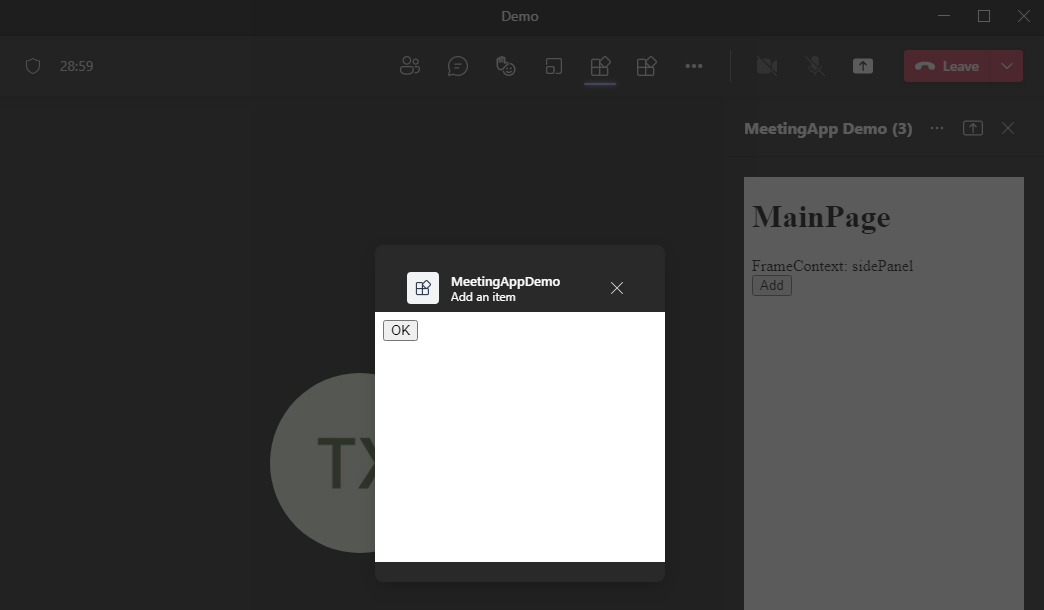
然后我们运行并且安装这个app到一个meeting里,启动会议,点击 app 侧边栏的按钮,可以看到 teams 会弹出我们预先定义好的对话框页面。

这就是 task 弹出框的最最基本版,大家看到这里可能在想,如果和这个弹出框里的一些内容传递侧边栏呢?我们这就来试一下。
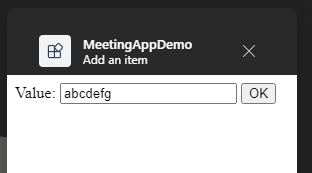
首先,我们修改一下 TaskDialog.cshtml 文件:
<body style="background: white">
Value: <input type="text" id="inputValue" />
<button onclick="sendResult()">OK</button>
<script>
microsoftTeams.initialize();
const sendResult = () => {
const v = document.getElementById('inputValue');
const taskResult = {
inputValue: v.value
};
microsoftTeams.tasks.submitTask(taskResult);
return true;
}
</script>
</body>
我们增加了一个输入框,然后当用户点击 OK 按钮的时候,我们把输入框的内容读取出来,保存到 taskResult 变量里,然后把它传给 microsoftTeams.tasks.submitTask() 函数。
在 MainPage.cshtml 里,我们也把接收到的值显示在界面上。
<body style="background: white">
...
<button onclick="add()">Add</button>
<div id='result'></div>
<script>
microsoftTeams.initialize();
const add = (status) => {
let taskInfo = {
title: "Add an item",
height: 250,
width: 250,
url: `https://96ae-49-189-236-3.ngrok.io/TaskDialog`,
};
microsoftTeams.tasks.startTask(taskInfo, (err, result) => {
document.getElementById('result').innerText = result.inputValue;
});
};
</script>
</body>
可以看到 callback 函数的第二个参数就是从Task弹出框的返回值。
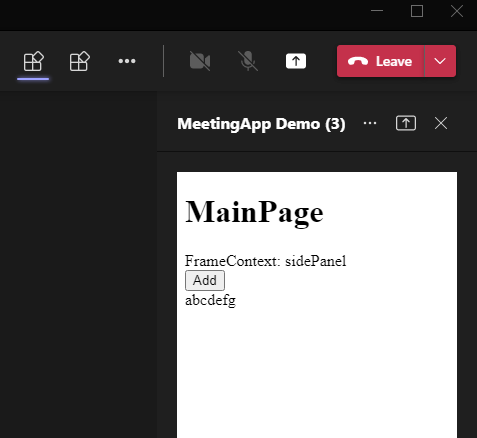
我们运行一下 app,看一下结果。

在弹出框里输入一些文字,然后点击 OK 按钮,就可以看到你输入的文字内容显示在了主页面上。

看到这里相信大家脑海里已经有很多应用的场景了,赶快开始coding吧