Teams Bot App 初探
上一篇文章深入讲了incoming webhook。这篇文章我们来看一个稍微复杂点的,正式点的 teams app:bot。
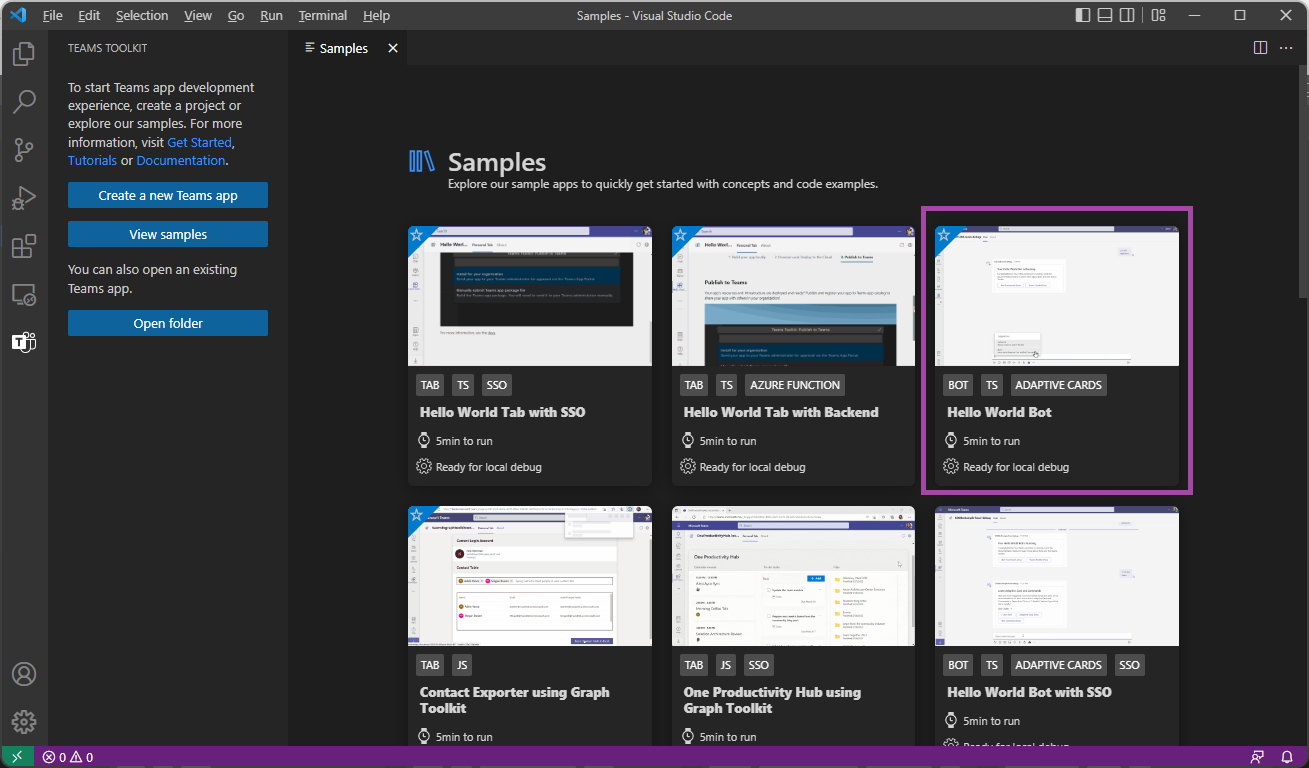
我们先来和之前一样,通过teams toolkit 的 sample gallery来创建一个 Teams bot app。

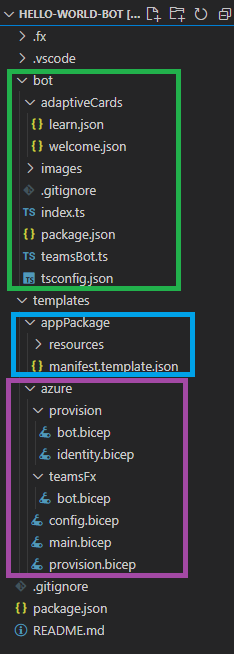
创建之后我们先来看一下目录结构和生成的文件。

一共分为三部分:
bot目录,里面是 Teams app 的主体代码templates/appPackage目录,里面是 teams app 的 manifest 模板文件templates/azure目录,里面是一些 bicep 文件,如果大家对 bicep 不太熟悉的话,可以认为它是类似于 terraform 的用于创建 azure 资源的一种文件格式
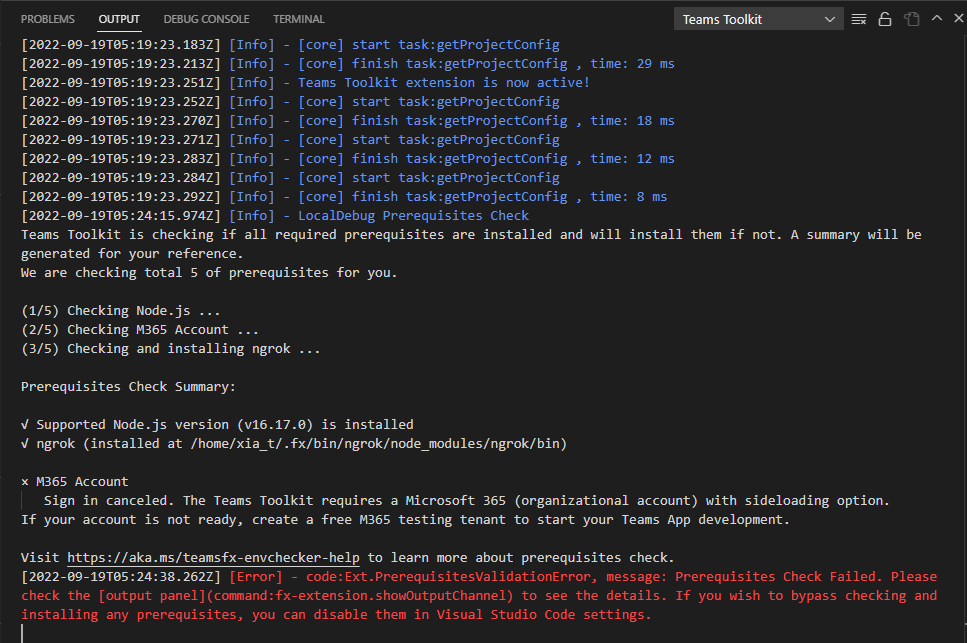
我会在之后的几篇文章中对这三部分展开讲,在这里我们先来运行一下看看效果。点击 F5 运行,如果大家之前没有太多使用过 Teams toolkit,那很可能大家会遇到下面的出错信息。

上篇文章我们讲过,teams toolkit 帮我们自动做了很多事情,包括自动的连接 M365 的 tenant 进行 teams app 的运行调试。所以当我们第一次运行我们的 Hello World Bot,它自动帮我们安装了 ngrok 工具,但是在检测 M365 的时候失败了,失败的原因是它需要一个用于测试的 M365 tenant,如果大家还没有,那可以免费申请一个,如果已经有了,那我们需要登入一下。
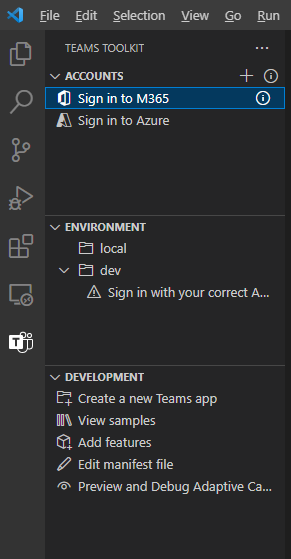
点击 Teams Toolkit,然后点击 Sign in to M365,登入我们的测试账号。

完成后,我们再次运行 F5,这次会开始安装 npm packages。
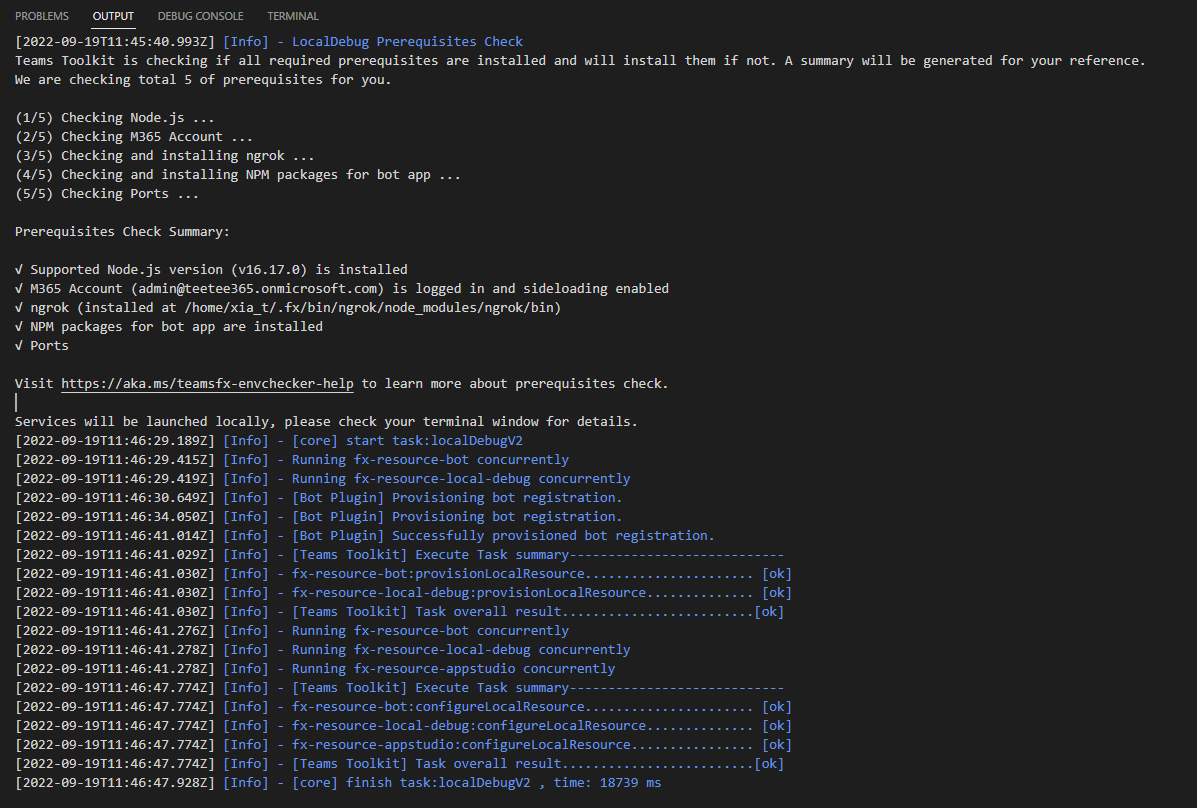
在 vscode 的 output 窗口中会看到如下的信息,说明一切顺利,所有前置要求都已经满足。

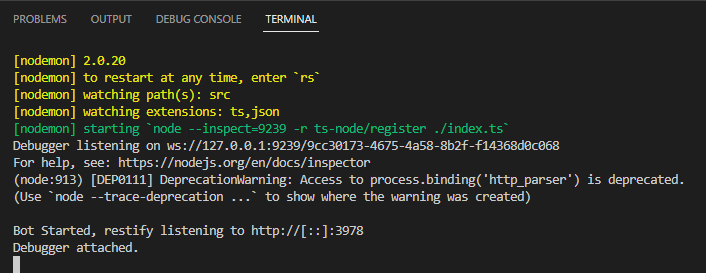
同时在 TERMINAL 窗口会看到编译顺利,并且已经为我们打开了一个端口,这里实际上 teams toolkit 在后台为我们做了很多工作,因为 teams bot 需要一个公网的地址,并且需要 https 的支持,所以它在后台实际上是使用了 ngrok,为我们生成了一个公网地址,并且把发送到这个地址的所有请求都转发到了本地的端口,这样我们在本地运行的 bot 就能够接收到 teams 发送来的请求了。这点 toolkit 做的很棒,为开发者提供了很多方便。

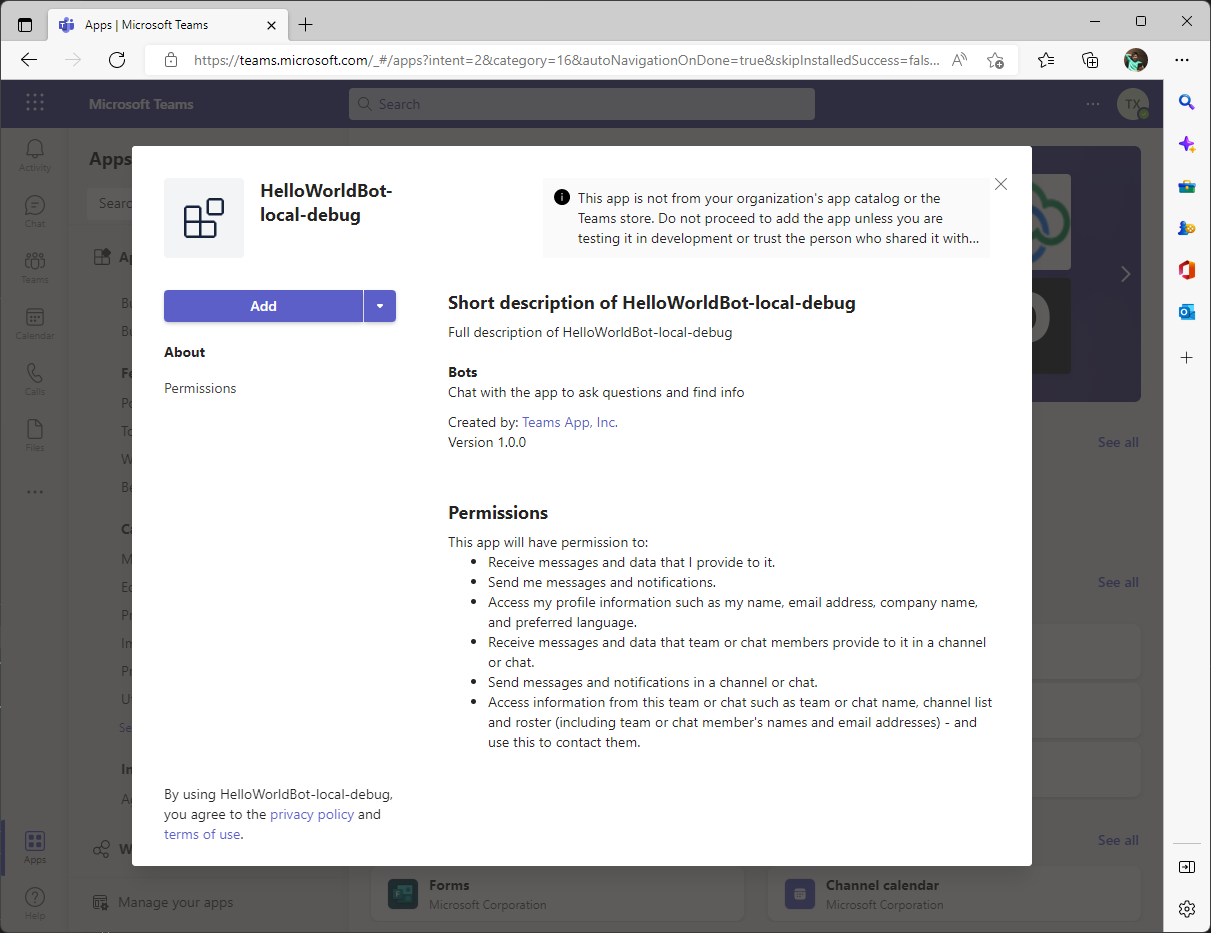
更赞的是,teams toolkit,为什么打开了网页版的 teams,并且在后台把 manifest.json 上传到我们的测试 tenant,而且还自动进入到了 app 的安装界面,如下:

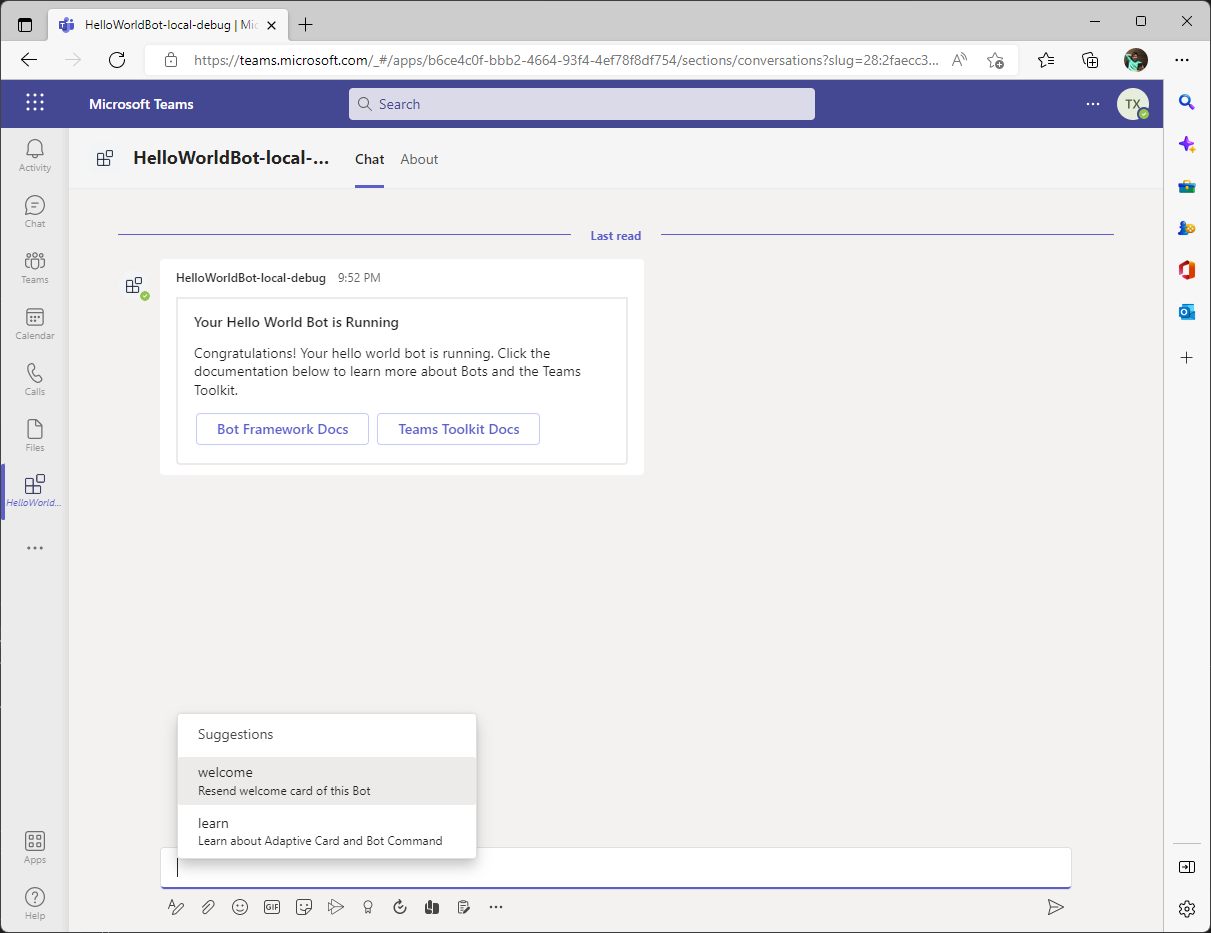
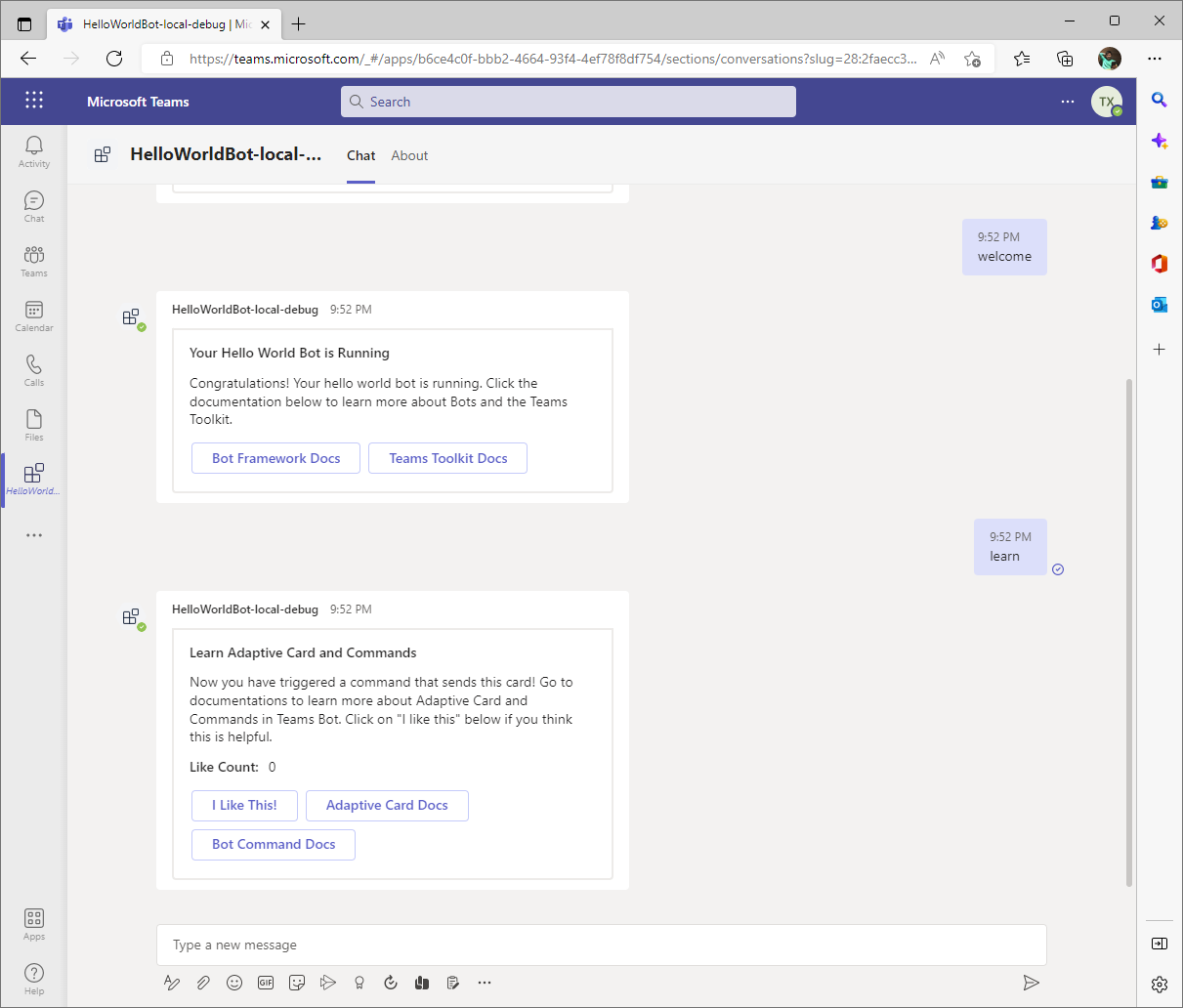
当我们点击 Add 按钮后,我们的测试 app,就安装到了 teams 里,并且进入到了我们和 bot 的 1 对 1 的对话窗口。

当我们发送消息 “welcome” 和 “learn” 给 bot后,bot就回复了不同的adaptive card给我们。

如果大家之前有过 teams bot 开发的经验,就会发现,teams toolkit把整个开发,安装,调试过程做的非常顺滑,几乎是一气呵成,难怪在sample gallery中说整个过程是 5 分钟,我觉得可能只要 3 分钟就够了,如果没有 toolkit,我们就需要自己启动配置 ngrok,然后准备 manifest.json 文件,上传,安装。没有个 20 分钟基本不可能完成。