Teams Tab App 分析
前面几篇文章我们详细讲了如何使用Teams Toolkit 来创建、运行、调式一个 bot app,然后我们一起分析了bot app 里的具体的每个方面。这篇文章和接下去的几篇我们以同样的思路来深入解析 Teams Tab app。
首先让我们打开 vscode,进入Teams Toolkit panel,点击 View samples,然后选择 Hello World Tab。

在选择创建项目的目录后,Teams Toolkit 就为我们初始化了一个简单的 Tab app,从目录结构看,和之前的 bot app 非常类似,有 .fx 目录,来保存 teams toolkit 相关的一些配置,有 .vscode 目录保存一些运行调试的配置,有 templates 目录来保存 manifest template 和 azure 云资源的配置文件。最最主要的是 tabs 目录,里面是 tab app 的代码。

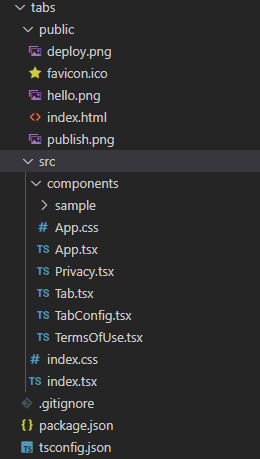
展开 tabs 目录,里面有一些静态资源,源代码,和 package.json,熟悉编程的读者可能已经可以从文件上知道这个 sample 使用的是 typescript 和 react,因为有 *.ts 和 *.tsx 文件。

我们先来看一下 package.json 文件里的 dependencies 和 scripts。
{
...
"dependencies": {
"@fluentui/react-northstar": "^0.62.0",
"@microsoft/teams-js": "^2.2.0",
"@microsoft/teamsfx": "2.0.0-beta.0",
"axios": "^0.21.1",
"msteams-react-base-component": "^4.0.1",
"react": "^16.14.0",
"react-dom": "^16.14.0",
"react-router-dom": "^5.1.2",
"react-scripts": "^5.0.0"
},
"scripts": {
"dev:teamsfx": "env-cmd --silent -f .env.teamsfx.local npm run start",
"start": "react-scripts start",
"install:teamsfx": "npm install",
"build": "react-scripts build",
"build:teamsfx": "cross-env-shell \"env-cmd -f .env.teamsfx.${TEAMS_FX_ENV} npm run build\"",
"build:teamsfx:dev": "cross-env TEAMS_FX_ENV=dev npm run build:teamsfx",
"test": "echo \"Error: no test specified\" && exit 1",
"eject": "react-scripts eject"
},
...
}
在 dependencies 可以看到,它使用了微软的 fluentui,让界面更加统一一些,使用了Teams JS SDK microsoft/teams-js,还用了一个 Teams Toolkit 特有的库 @microsoft/teamsfx,并且还使用了 msteams-react-base-component,用来更加方便的使用React的方式来进行开发。
在 scripts 里可以到一些命令,有一半的命令是给 teams toolkit 使用的,实际上是在真正执行 start 和 build 之前做了一些设置,比如在执行 build 之前,设置了一些环境变量。
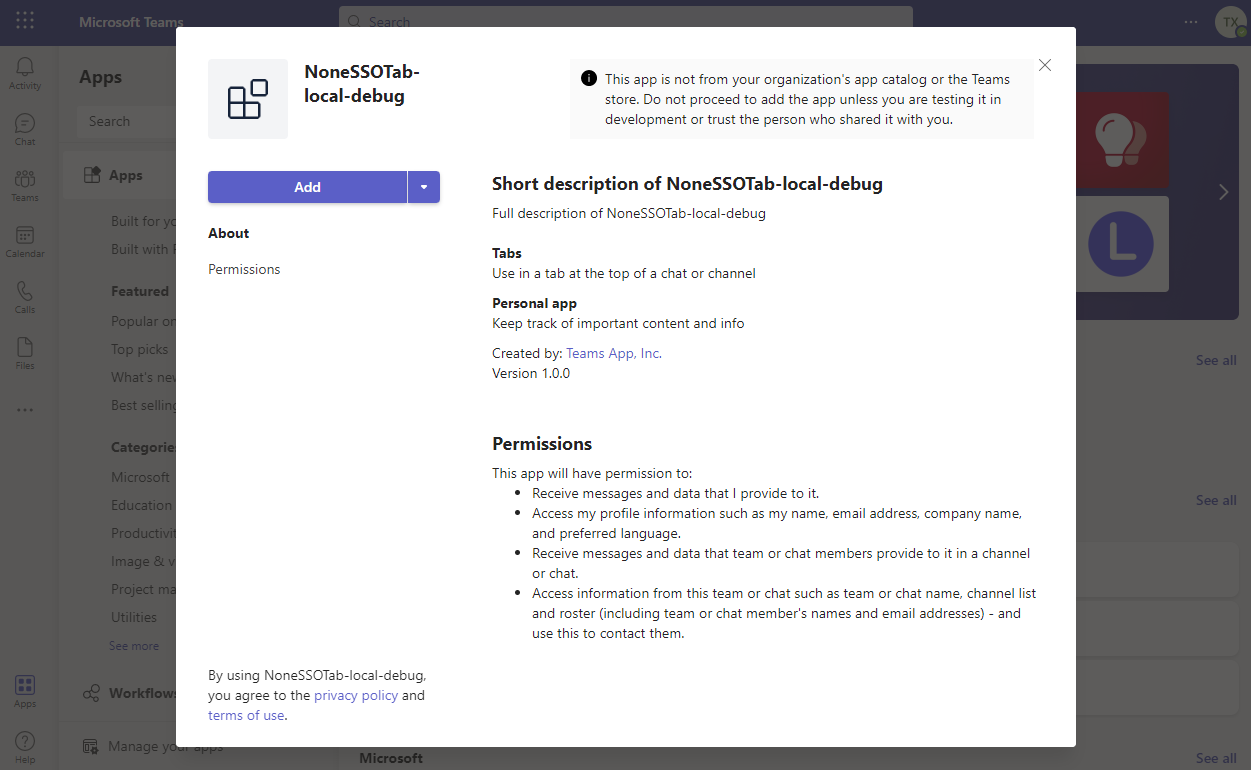
让我们在 vscode 里运行一下 tab app 看看。按 F5,第一次运行的时候会花一些时间下载 node packages,可能需要1分钟或者更久,耐心等待后,会看到 Teams Toolkit 帮我们开始自动安装 tab app。

点击 “Add” 按钮后,我们就可以在 Teams 里看到 tab 界面。

细心的读者可能已经看到,浏览器的地址栏旁边提示了红色的警告,说明页面中有一些不安全的内容,为什么呢?是因为我们在本地运行 tab app,使用的网址是 localhost,所以即使使用了 dev 的https开发证书,也是非完全信任的。
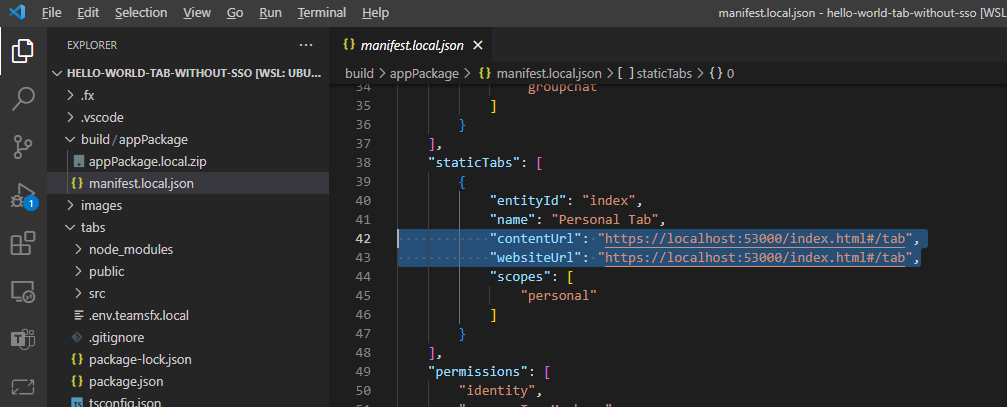
我们打开编译后最终生成的 manifest.json 文件 (在 build 目录下的 appPackage 子目录下),可以看到在 staticTabs 里面指明了我们的页面的地址是 https://localhost:53000/... 是一个本地的网址。这就是为什么出现了红色警告图标。当我们最终发布到 azure 上面后,或者配置了我们正式的 https ssl 证书后,就不会再有这个问题。针对 manifest 里的 staticTabs,我们后面的文章会详细介绍。

至此,我们知道了如何创建,本地运行 tab app,下篇文章我们来深入看一下代码,让我们真正理解 Teams 的 tab app。