Teams Tab App 的 manifest 分析
上一篇文章我们深入来分析了 tab app 的代码,这篇文章我们研究一下 manifest。
Teams 的 manifest 实际上是一个很复杂的 json,里面的配置非常多,之前的文章陆陆续续的讲过一些配置,我们在这篇文章里来看看关于 tabs 的一些配置,我简化了一下 manifest 文件如下:
{
........
"configurableTabs": [
{
"configurationUrl": "https://localhost:53000/index.html#/config",
"canUpdateConfiguration": true,
"scopes": [
"team",
"groupchat"
]
}
],
"staticTabs": [
{
"entityId": "index",
"name": "Personal Tab",
"contentUrl": "https://localhost:53000/index.html#/tab",
"websiteUrl": "https://localhost:53000/index.html#/tab",
"scopes": [
"personal"
]
}
],
"validDomains": [
"localhost",
"localhost:53000"
]
}
我们可以看到里面主要有两块 configurableTabs 和 staticTabs,从名字我们也可以知道他们的区别,第一个是可以被配置的一些 tab,后一个是不可配置的静态的 tabs。
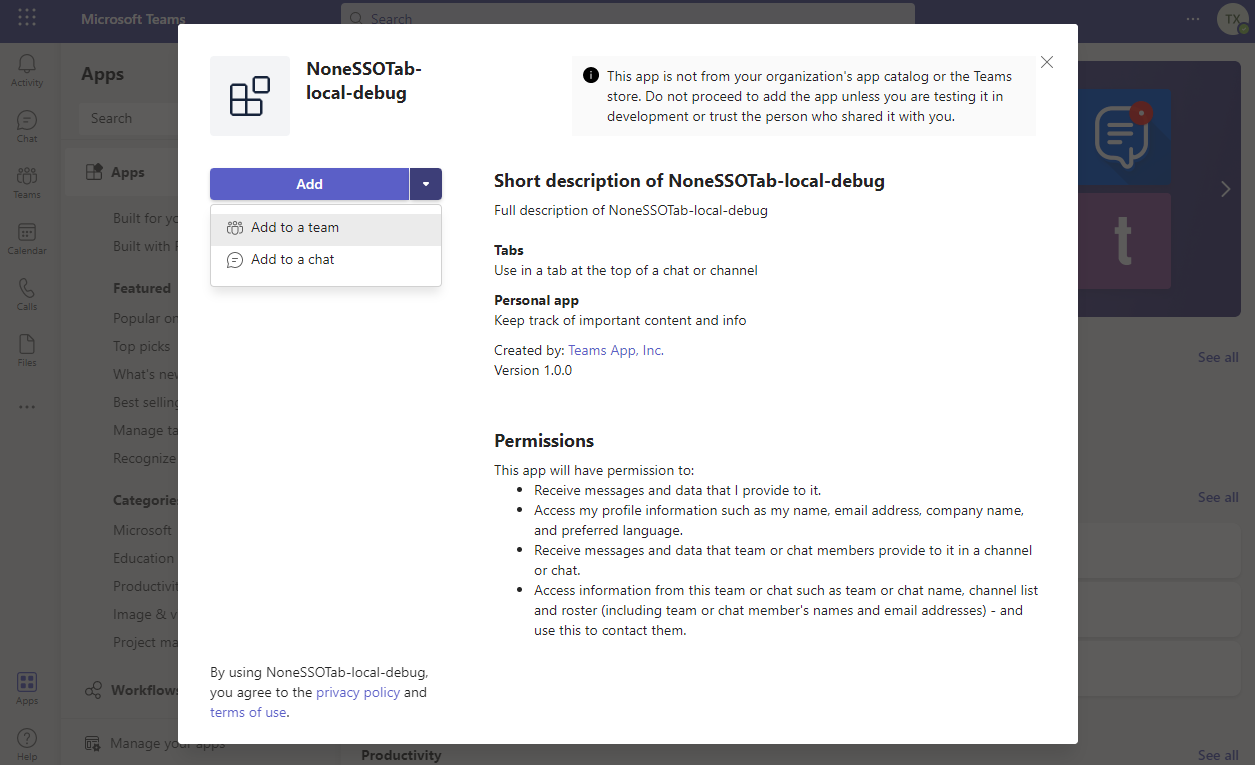
我们运行一下 tabs app,在安装界面的”Add” 按钮旁边,我们点击箭头,可以看到两个选项:Add to a team 和 Add to a chat。

这两个实际上就是对应了 manifest 文件里的 scope。
........
"configurableTabs": [
{
"scopes": [
"team",
"groupchat"
]
}
],
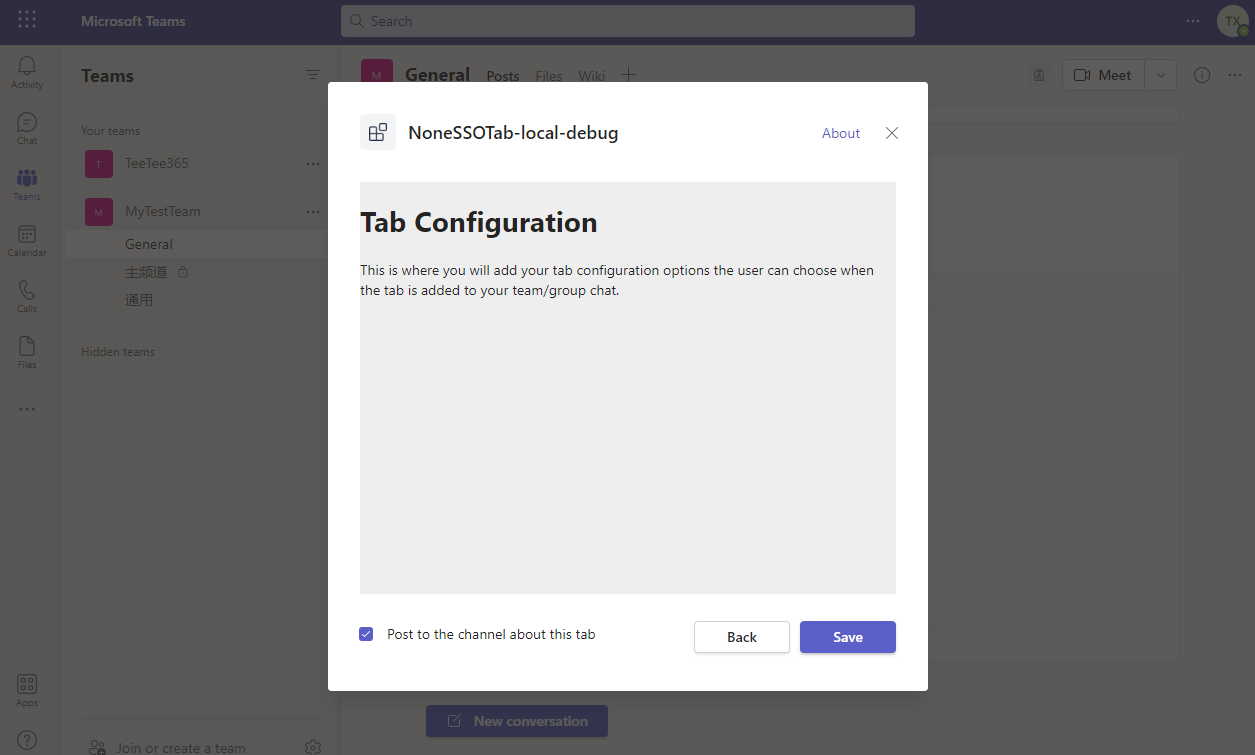
我们点击 “Add to a team”,就会进入配置页面,如下图,这个配置页面的网址也是在 manifest 里指定的:"configurationUrl": "https://localhost:53000/index.html#/config"

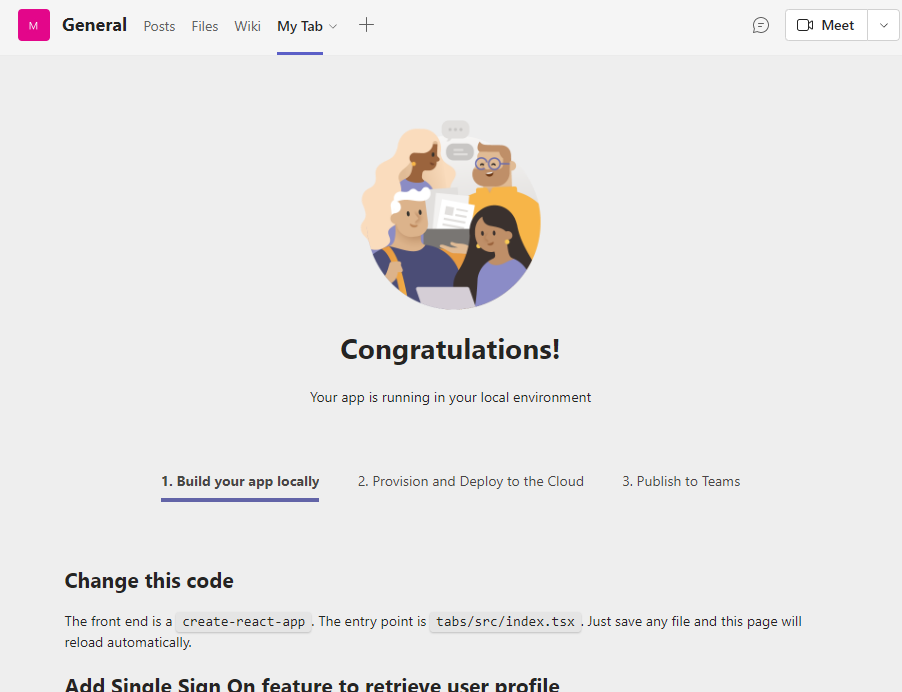
当我们点击 Save 按钮后,就可以把 tab 安装到了 team 的一个 channel 里。

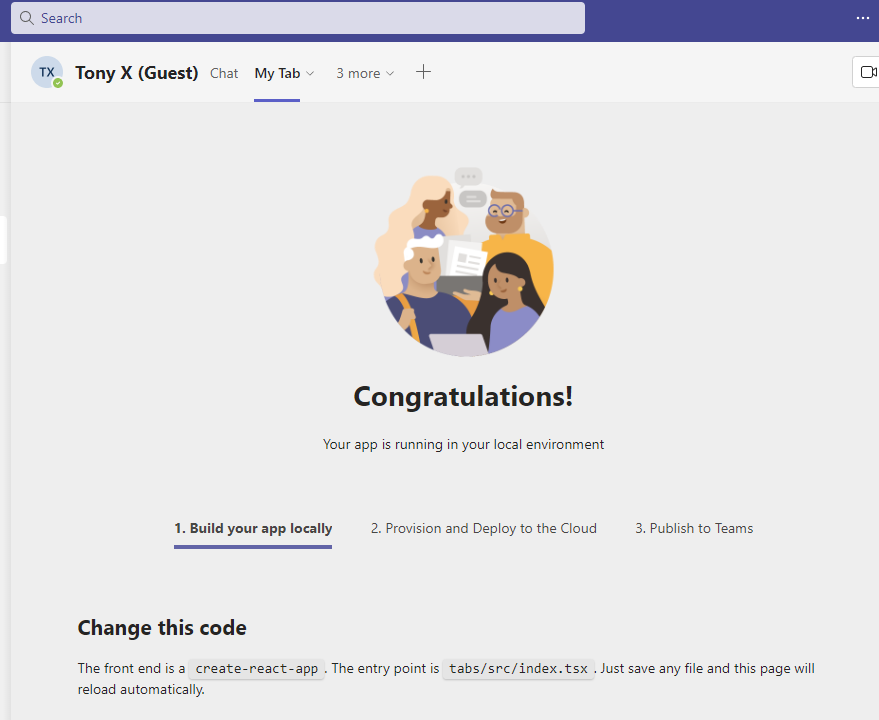
如果前面选择的是 Add to a chat,那 tab 就会被安装到我们指定的 chat 里。如下图:

看到这里,大家应该已经对 configurable tabs 有所了解了,那我们再来看看 static tab,在sample 里,static tab 指定的 scope 是 personal,所以我们可以从 Teams 界面的左边,选择这个 app,如果大家没有看到这个 app 的图标,那就选择 “…” 按钮,在弹出的对话框中选择我们的app,然后我们就能看到这个叫 Personal Tab 的 static tab 了,由于它是一个静态的页面,我们不需要配置安装。

看到这里,大家可能会问,contentUrl 和 websiteUrl 有什么区别吗?那我们就来研究一下,我们把 manifest 文件改成如下的配置:
"staticTabs": [
{
"entityId": "index",
"name": "MyTest Tab",
"contentUrl": "https://www.bing.com",
"websiteUrl": "https://www.microsoft.com",
"scopes": [
"personal"
]
}
],
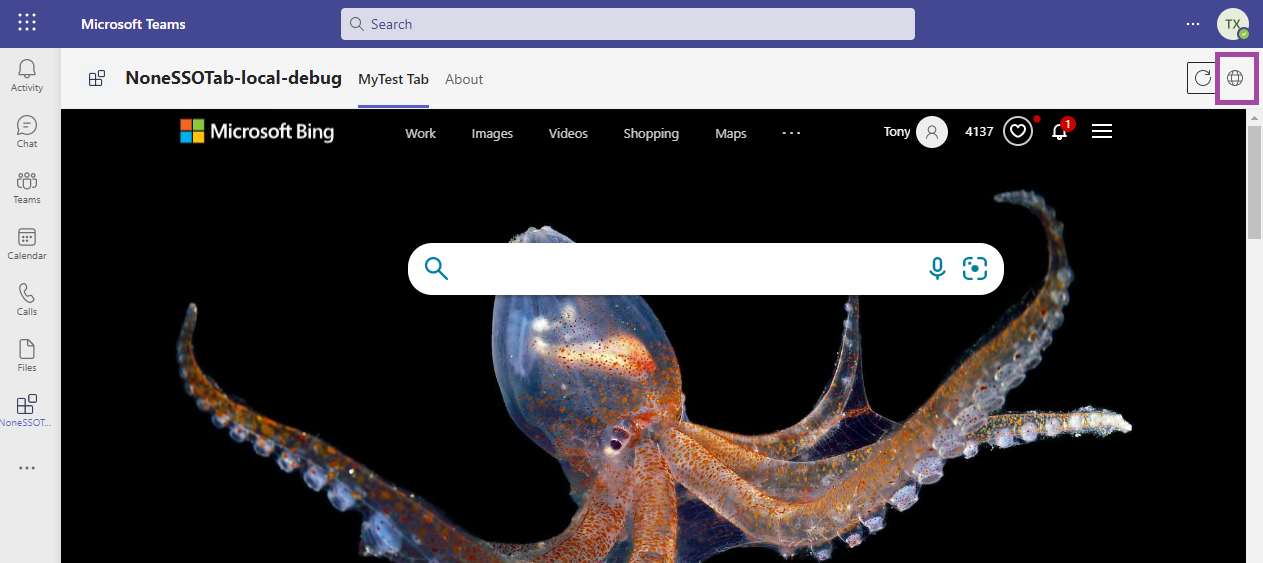
再次运行后,我们就能看到 tab 的名字变成了 MyTest Tab,tab 的内容也变成了 “https://www.bing.com” 的内容,当我们点击了右上方的地图的图标后,teams 会另外打开一个浏览器页面,新打开的页面是 “https://www.microsoft.com” 的内容。

所以 contentUrl 是在 teams 里面的页面的url,websiteUrl 是当用户想要新开浏览器访问的时候要转向的 url。