通过 Azure Communication Service 加入到 Teams 会议
接着上一篇文章,我们来看看如何让自己的 webapp 程序可以加入到 teams 的会议中。
创建 User Access Token
微软提供做很多种方法来生成 user access token。比如 azure cli
az communication identity token issue --scope chat voip --connection-string "<yourConnectionString>"
这里就需要我们上篇文章说到的 connection string。
也可以是用 c# 代码来生成:
using System;
using Azure.Identity;
using Azure.Communication.Identity;
using Azure.Core;
using Azure.Communication;
using Azure;
class Program
{
static async Task Main(string[] args)
{
string connectionString = Environment.GetEnvironmentVariable("COMMUNICATION_SERVICES_CONNECTION_STRING");
var client = new CommunicationIdentityClient(connectionString);
// Create an identity
var identityResponse = await client.CreateUserAsync();
var identity = identityResponse.Value;
Console.WriteLine($"\nCreated an identity with ID: {identity.Id}");
// Issue an access token with a validity of 24 hours and the "voip" scope for an identity
var tokenResponse = await client.GetTokenAsync(identity, scopes: new[] { CommunicationTokenScope.VoIP });
var token = tokenResponse.Value.Token;
var expiresOn = tokenResponse.Value.ExpiresOn;
Console.WriteLine($"\nIssued an access token with 'voip' scope that expires at {expiresOn}:");
Console.WriteLine(token);
}
}
teams 会议链接
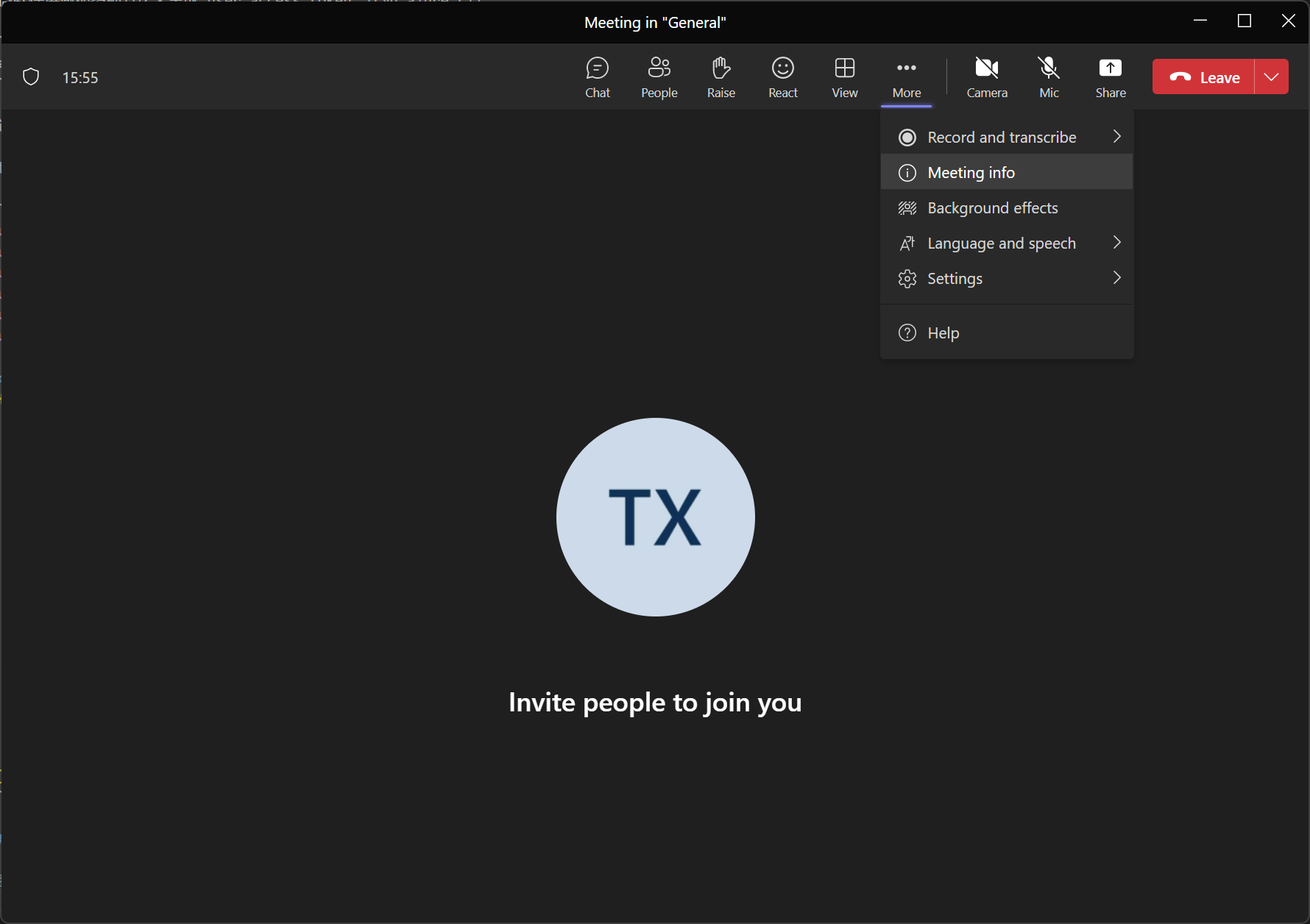
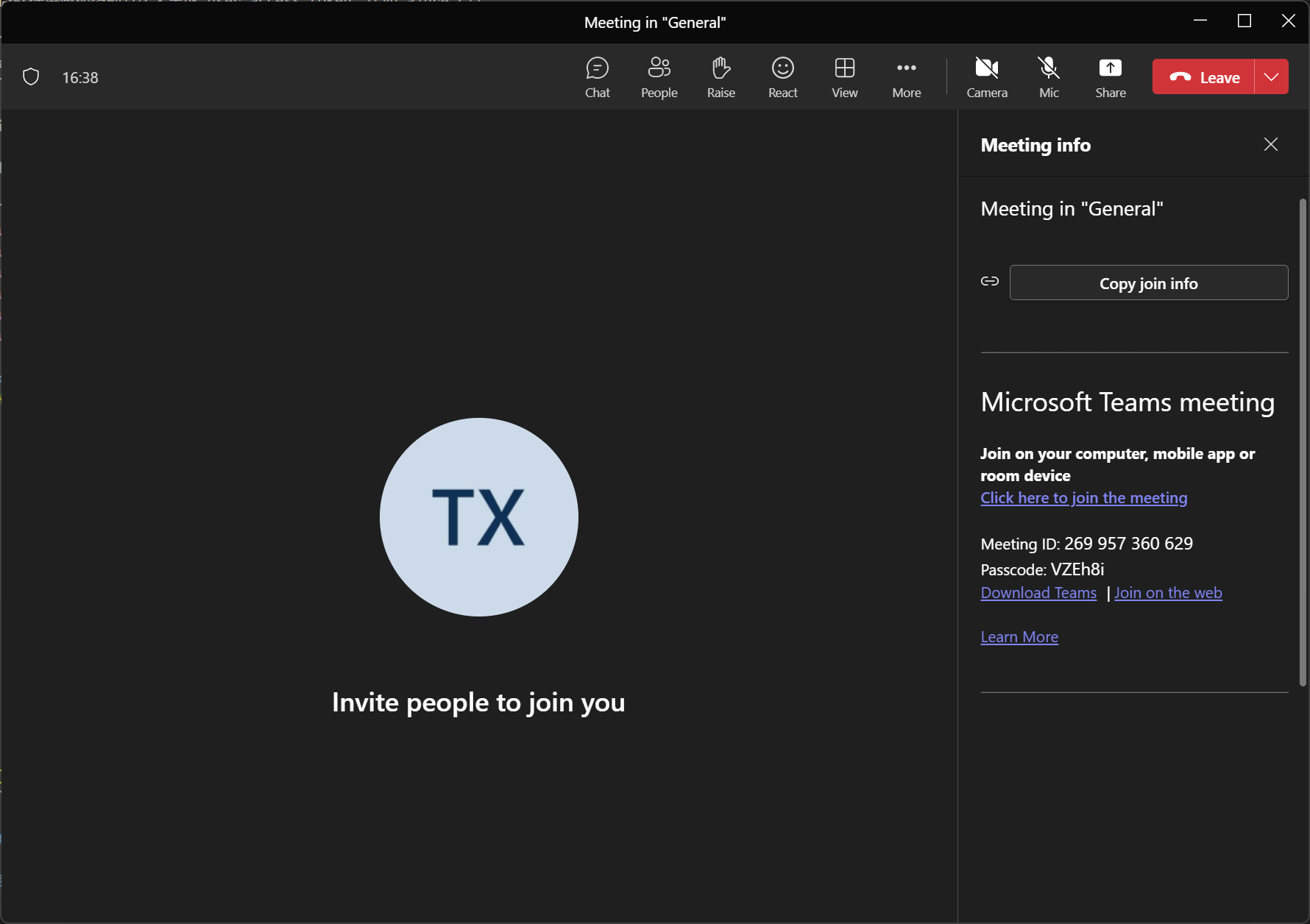
我们在teams 里创建一个会议,并且加入会议,然后我们拿到会议的link。如下图:

选择 Meeting Info 后,在侧边栏就能够拿到会议链接

克隆并运行示例代码
我们可以克隆官方的一个示例代码:
git clone https://github.com/Azure-Samples/communication-services-javascript-quickstarts.git
然后进入示例的子目录,安装包
cd join-calling-to-teams-meeting
npm install
然后我们需要打开 client.js 代码,把代码里的 placeholder 给替换掉。
const callClient = new CallClient();
const tokenCredential = new AzureCommunicationTokenCredential("<USER ACCESS TOKEN>");
callAgent = await callClient.createCallAgent(tokenCredential, { displayName: 'ACS user' });
teamsMeetingJoinButton.disabled = false;
用我们在第一步里得到的 user access token 替换掉这里的 <USER ACCESS TOKEN>
然后运行示例程序
npx webpack-dev-server --entry ./client.js --output bundle.js --debug --devtool inline-source-map
加入 teams 会议
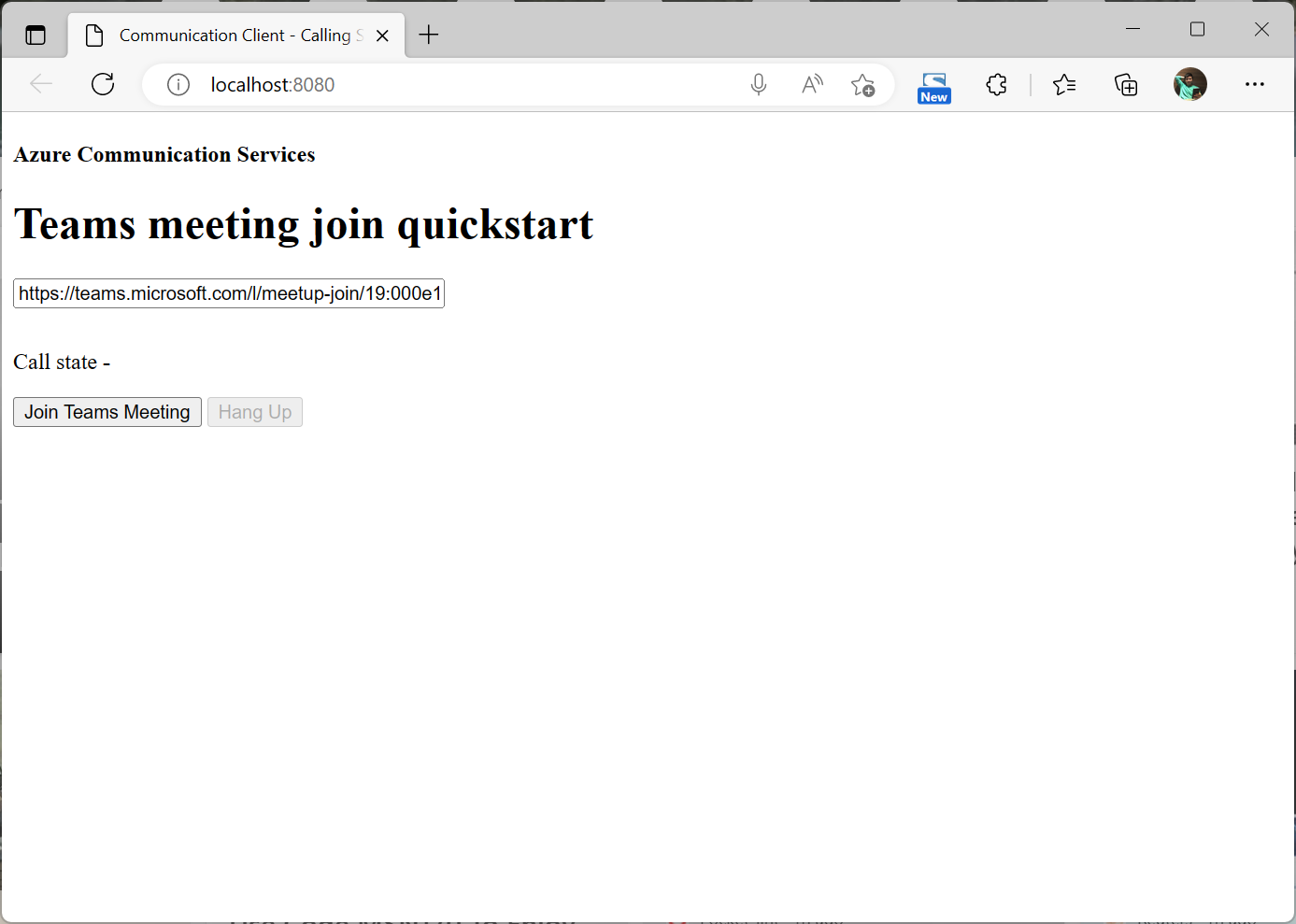
打开浏览器,访问本地路径 http://localhost:8080/

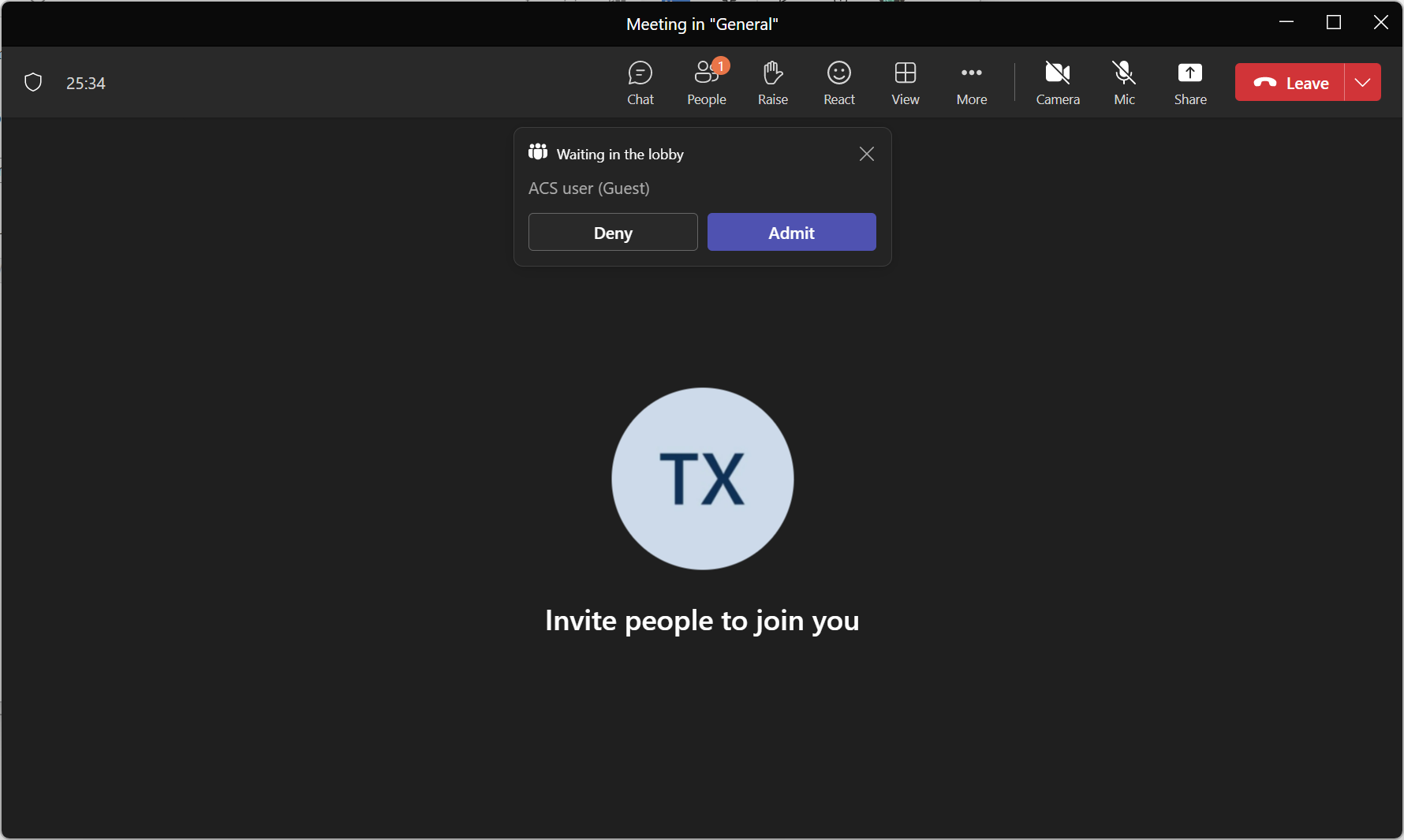
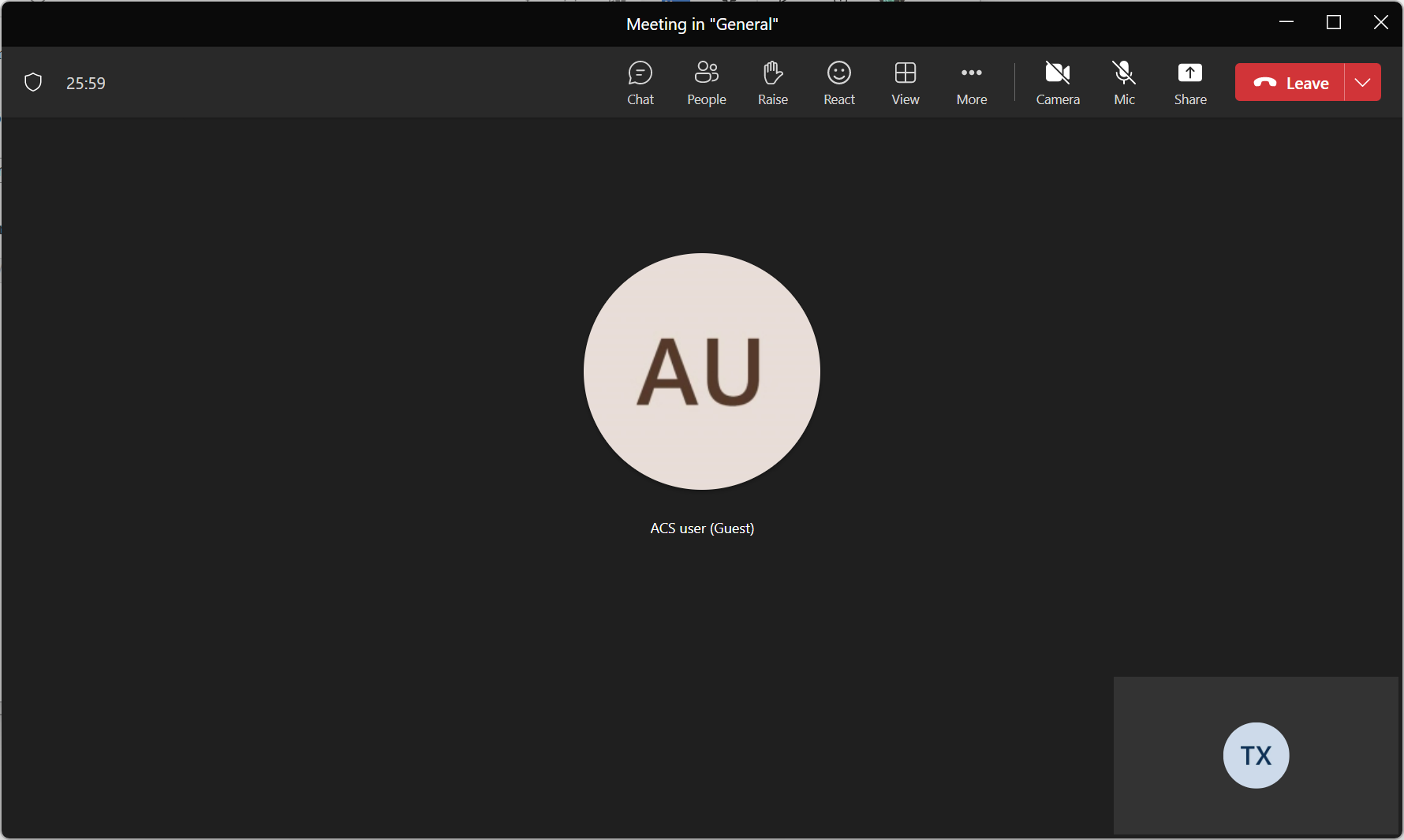
我们填入前面获取的 teams 会议链接,然后点击 “Join Teams Meeting”。在Teams会议里就可以看到 ACS user 这个用户了。

我们点击 “Admit”,允许这个 ACS 用户加入会议,然后我们就可以那这个浏览器上的 ACS 用户进行语音沟通了。

是不是有了 Azure Communication Service 后把自己网站和 Teams 的整合超级简单?
Written on June 1, 2022